インターン7日目
みなさまこんにちは!ハシバです。
本日もポートフォリョのデザインカンプ制作を行いました。メインビジュアル、プロフィール、スキルページのデザインが終わりました~
プロフィールページに簡単なイラストを入れたので本日はイラストの描き方をお伝えしたいと思います。
イラストの参考にしたサイトはこちらです。
http://www.petenottage.co.uk/ イギリスの作家さんのサイトです。動きがありとても面白いサイトなのでぜひ見てみてください。
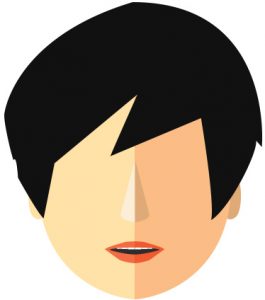
Illustratorを使用して製作しました。こちらが完成したイラストです!!

なかなか良い感じに仕上がったと思います!!では、制作方法を説明していきます。(自己流なので必要だと思うところだけ参考にしていただければと思います)
考察
まずは考察です!!描く順番や顔のパーツをどのように描いていくかを決めていきます。
今回の場合は髪の毛以外のパーツが左右対称なので、Illustratorのリフレクト機能が使えます。また左右で色味が違うのでパーツごとにしっかり分けて制作すと楽に制作できると考えられます。カラーはスポイトツールを使用してそこから肌色に合わせて濃くしたり、薄くすると馴染みの良い色になります。自身の写真から色をとってくるのも良い方法かと思います。
やってみる
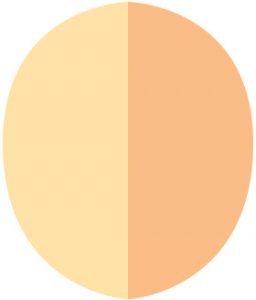
まず輪郭から描いていきます。
・ペンツールを使用して半円を描きます。最初は大まかに描いて後から顔の長さ、太さをダイレクト選択ツールで微調整することをオススメします。

・複製をしてリフレクトします。顔の左右で色身が違うので、右半分は少し濃い目の色で塗ります。顔の中心にガイド線を引くと中心が合わせやすいので引いておきましょう。

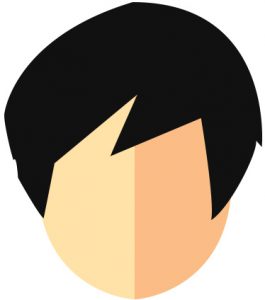
・次に髪の大まかな形をペンツールで描いていきます。(顔パーツから書かれる方も多いと思いますが、全体がイメージしやすいよう髪から制作しまた)髪の毛は最後に調整するのでだいたいの形でよいです。
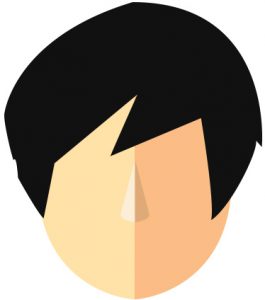
・鼻を描いていきます。輪郭と同じ用にペンツールを使用します。もし難しいようであれば多角形ツールを使用して三角形を描いてみてください。輪郭と同じように複製をしてリフレクトをします。このときにしっかり中心を合わせることを意識しましょう。

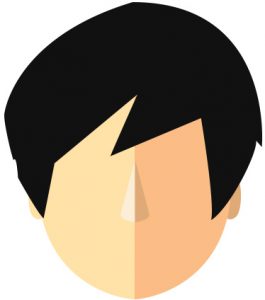
・耳も同じようにペンツールで描いていきます。だいぶ完成に近づいてきました!!

・口を描いていきます。描き方としては唇→口の中(黒の部分)→歯の順に描いていきます。唇の形難しいですが、ダイレクト選択ツールを使用し好みの形にしてください。参考を見ながら何度か描いている内に感覚がわかってくるはずです!練習あるのみです。

・髪の毛を描いていきます。わかりにくいですが、4つのパーツで作っています。最初描いた髪をベースにペンツールで髪の流れを意識しながら描いていきます。左側が少し薄くなるようカラー調整します。髪のパーツを載せます。

・最後に各パーツの位置調整など、全体の微調整をしたら完成です!!

まとめ
いかがでしたでしょうか?
Illustratorを触ったことのある方なら簡単にできる内容だったと思います。まったくの初心者の方には少し難しい内容だったかもしれません。ただIllustratorの使い方さえマスターすれば簡単に制作できますよ。今回私もイラストを久しぶりに描いてみたのですが、楽しく制作できました。どんどん形になっていくの作業って楽しいですよね!?なのでついつい分かりすいパーツから描いてしまします・・・
次回はもう少し難しいイラストにチャレンジしたと思います!
