インターン6日
みなさまこんにちは!ハシバです。
本日から本格的にポートフォリョ制作に入りました!
午前中は昨日考えたペルソナの思考を考えながらサイトマップを決定しました。ペルソナを設定したことにより、前回作った自身ポートフォリョサイトと内容がだいぶ変わりました。改めてペルソナを考えてよかったと実感しました。
午後からはデザイン参考を元にワイヤーフレーム作成を行いました。
考える時間が長くいつもより疲れました。。。。頭を使ったので今日はぐっすり寝れそうです。
では、私が苦労して作成したサイトマップとワイヤーフレームについて詳しく説明していきます!
サイトマップとは!?
サイトマップとはざっくり言うとサイト内にどんなページがあるかを表した地図です。(ホームページのフッター部分に書いてあることが多いです)

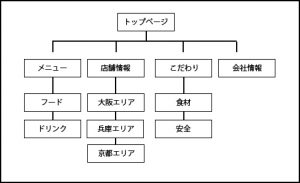
図のような感じで作成します。(今回はラーメン屋さんのサイトをイメージして作りました)
サイトに必要なコンテンツを決め、順番や各ページの導線を決めます。
仮にサイトマップを深く考えずに制作場合を考えてみました。このような順番閲覧できるサイトを完成させたとします。
- 会社情報
- こだわり
- メニュー
- 店舗情報
お昼にラーメンを食べたいなとラーメン屋さんを検索してページを開いてみます。まず入ってくる情報が会社情報だとこの時点で他のラーメン屋さんを探すかもしれません。
また店舗のこだわりやメニューを見て「食べてみたい」と思っても店舗が遠いと行く人はかなり限られてくるはずです。
実際にいくつかラーメン屋さんのサイトを見てみました。
- 店舗情報
- メニュー
- こだわり
- 企業情報
このような順番のサイトが多かったです。この場合だとスムーズに知りたい情報を得ることができると思います。
サイトマップ作ることでサイト訪れた人が知りたい情報を迷わず知ることができます。ページ離脱防止にもなるので必ず作成しましょう!
ワイヤーフレームとは!?
ワイヤーフレームとはWEBサイトの簡単な骨組みを図にしたものです。
イラストレーターやフォトショップを使用して制作すのが簡単ですが、手書きでも良いです。

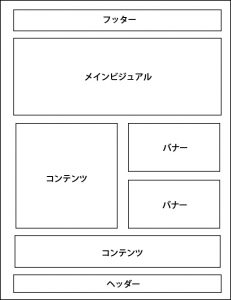
図のようにコンテンツの位置や画像、テキストの場所を決めます。
今回は枠組みのみ作成していますが、画像の位置やテキスト欄などを決めておくと次の工程のカンプ作成もスムーズに行えます。
コンテンツを増やしたり減らしたりともし変更があってもこの段階ならスムーズに対応できます。
作り込みすぎるのも後々変更があった場合大変なので大まかに作ることをオススメします。
まとめ
サイトマップ、ワイヤーフレームも最初は時間もかかり面倒な作業ですが、しっかり作ることを習慣化しましょう!
私も過去の制作で後からコンテンツを増やしたいと思い、途中から変更をしたのですが、デザインのまとまりがなくってしまい後悔をした経験があります。またある程度できてからの変更は時間が本当にかかります・・・
設計図をしっかり書いておけば後々楽になるので、しっかり考えて作成しましょう。何事も準備が大切です!!
デザインカンプ、コーディングとまだまだやることは山済みですが、ポートフォリョしっかり完成させます!!
