こんにちわ。
企業実習も後半に突入をして、たくさんの事を学ばせていただいています。
毎日一瞬で過ぎてしまうので、1日1日を大事にしないといけないと実感しています。
今日は、私が実際にサイトデザインをして、困った事や役立った事をまとめてみます。
目次
1、PS でボーダーの書き方
2、オススメのショートカット
①レイヤースタイルをコピーする
②図形の属性をコピーする
③ Web用に保存する
1、PS でボーダーの書き方
ボーダーを作りたい時に、PSでの簡単な作り方を紹介したいと思います。
たった3分程度でで出来てしまうので、とっても楽です!!
1、まず、左のツールバーにある、描画色と背景色を指定します。
2、ボーダーにしたい図形などを選択した状態で、
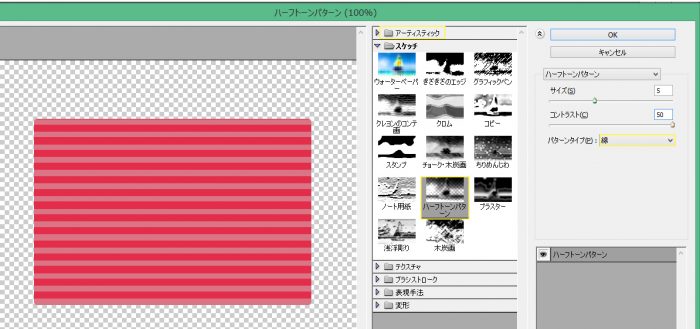
フィルター>フィルターギャラリー>スケッチ>ハーフトーンパターン
を選択します。

下の方にある、パターンタイプは線にしておきます。
ここで、何度か試しながら気に入るイメージを選んでもらったらいいと思うのですが、
今回私はサイズが5
コントラストが50(50が最高値)
にしました。
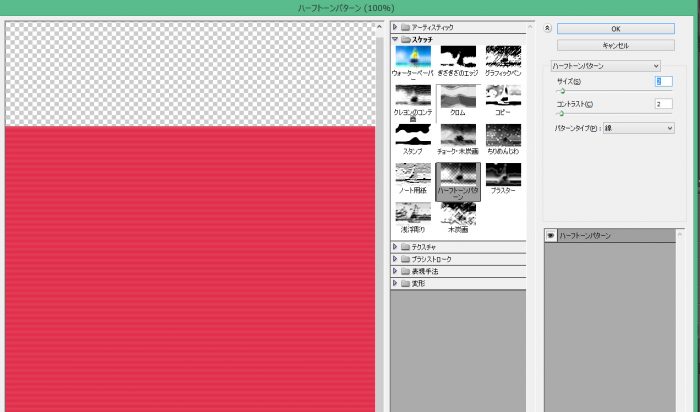
サイズを小さくすると、ボーダーの幅が狭くなります。

こっちは、サイズが2
コントラストがも2にしたものです。
参考にしてください。
2、オススメのショートカット
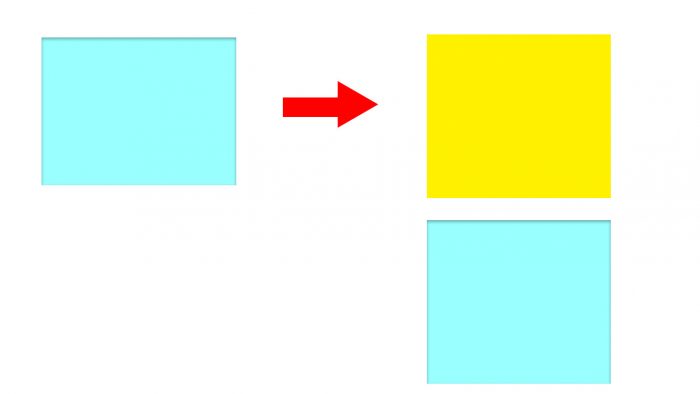
①レイヤースタイルをコピーする
Alt/Optキーを押したままで、コピーしたいレイヤースタイルを、レイヤーパネルの中のターゲットとなるレイヤーのfxにドラッグするだけです。スタイルが一瞬でコピーされます。

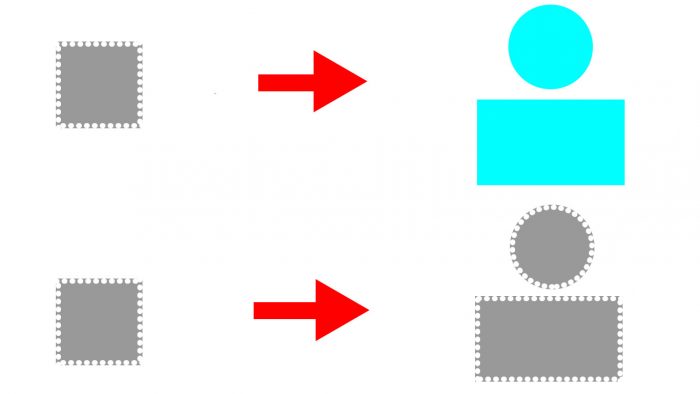
②図形の属性をコピーする
次は、属性をコピーする方法です。属性といえば、色や枠線などのプロパティのことです。属性を同じようにしたいときなど、複数選択をして属性をコピーできるのでとっても便利です。
属性をコピーするためには、コピーしたい属性をもつレイヤーを右クリックし、「シェイプ属性をコピー」を選択します。そして属性を貼りつけたいレイヤーを選択して、「シェイプ属性をペースト」で出来ます。
もちろん属性のコピーなので、形は変わりません。

③ Web用に保存する
web用に保存する事がとても多いと思いますが、ショートカットを使おうと思っていませんでしたですが、使用頻度を考えると覚えていて損はないと思うので書いておきます。
MAC:Cmd+Shift+Opt+S
WINDOWS::Ctrl+Shift+Alt+S
意外と簡単なのに、ついつい忘れてしまいがちになっています。一度覚えてしまうと便利だと思うので是非使ってみてください。