
皆様、こんにちは。
現在私はサイトのデザインを真似するという勉強方法でデザインの勉強をしているのですが、すべての文章の文字の配置が微妙に違っていて、とても見やすく工夫されていたので色々と調べてみました!
その中のいくつかのテクニックを本日はご紹介いたします。
文章に含まれるさまざまな要素について
まずどんな文章にも共通したいくつかの要素が含まれています。
代表的なもので、・文字サイズ・行間・字間・行長・段組・インデント(字下げ)・段落・段落間隔などがあります。
これらの要素をきちんと調整することで読みやすい資料にすることができます!
(それぞれ要素については下記で説明しますね。)
最初は言葉で説明されても理解しにくいと思いますが、実際に練習用のサイトの上で文字を書いてみると「あ!なるほど!」と規則性のようなものに気づかされます。
何度かやっているとその規則性に慣れてきて、自身の技術として活用できるのではないでしょうか。
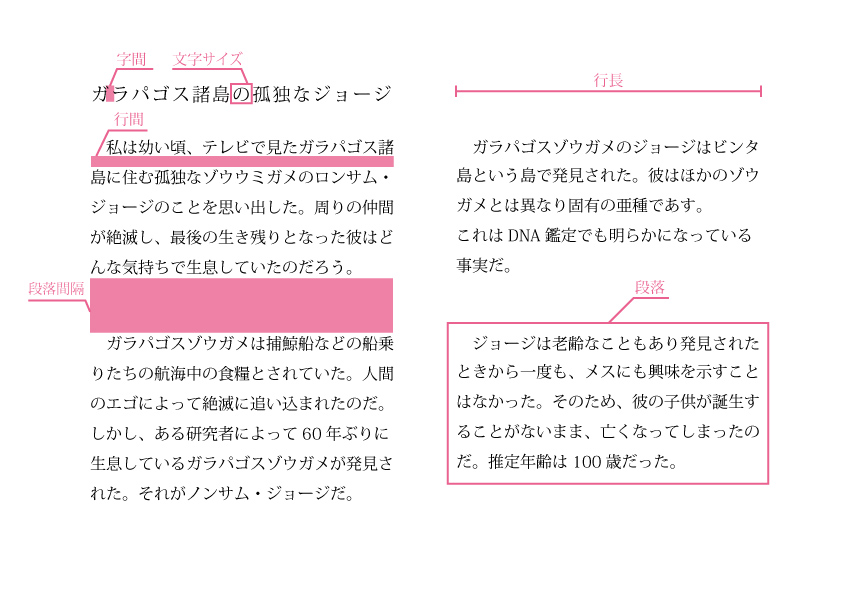
要素についての用語解説
文章に含まれる要素について分かりやすくまとめた画像があったので、それを参考にして作成してみました。

(文章は私が急遽書いたものなので意味不明ですが、ご了承ください・・・。)
字間の調節「カーニング」とは何か
では、もう少し実践的に活用できる技術をご紹介いたします。
PhotoshopやIllustratorなどデザインソフトにはカーニングという機能があります。
文章を一定の間隔で入力したとしても、妙に字間があいて見える箇所ができたり、逆に詰まって見える箇所が生じたりと、単語を認識しづらくなってしまいます。単語を認識しづらいということは、文章をスムーズに読みにくいということになり、せっかくの文章が台無しになってしまいます。
なので字間の調節、カーニングは大変重要です。
では、主にどういったところに注意をすれば良いのかいくつかご紹介します。
・記号の前後の字間には調節が必要
例えば上記の「カーニング」ですが、デザインソフト等で記述をすると「 カーニング 」といった風に記号と文字の間に間隔が生じてしまいます。これでは不自然ですし読みにくいですよね。
ここでは字間をつめる必要があります。
・カタカナの記述には気を付けて!
カタカナが連続して並んでいると字間が空いて見えてしまいます。全体を均一にしても、なんだか不均一に並んで見えるため、気をつけてその文字ずつに設定をする必要があります。
その他にも拗音や促音でも同様の現象が起こるため、こちらも注意をして調節をする必要があります。
行間を調整することで読みやすさがアップ!
前述では字間について説明いたしましたが、行間にも注意が必要です。
人間が文章を読むときに、行間が詰まっていると可読性が低くなってしまいます。一般的には文字サイズの0.5文字分から1文字分をあけると読みやすくなるといわれています。
ただし書体やその文章全体の行間によっても異なりますので、そのつど読みやすさを意識して書く必要があります。
また、見出しのデザインなどでは行間を空けすぎると文章ではなく単語が並んでいるように見えてしまうので、見え方を意識する必要もあります。
文章の長さも行間を調節する際の判断基準になると思います。
まとめ
デザインをする時には細部まで意識をして、1つ1つ丁寧にデザインをすることが大事ですね。
私もまだまだ未熟者なので、サイトをスクリーンショットして、デザインソフトに貼り付けをし字間や行間の調節の感覚を覚えるようにしています。
皆様も、実際にプロの人達がどのような工夫をしているのか真似をすることで覚えていってはいかがでしょうか。
また、カーニングについてネットで検索するとそのほかにも色々な技術が紹介されているので、見てみてくださいませ。
それでは本日はここまでとします。
お読みいただきありがとうございました。
By Fujitsugu