こんにちは、Fujitsuguです。
本日は<pre>タグについて書きたいと思います。
学校では基本的にXHTML1.0を使用して書いていたので、HTML5とCSS3へのバージョンアップによる変更点を現在勉強中なのですが、その中でも便利だ!と<pre>タグについて感動したので、調べてみたことをご紹介したいと思います!
HTML5における<pre>タグについて
ご存知の方もいらっしゃるかと思いますが、まずは<pre>タグについて簡単に説明いたします!
<pre>タグとはpreformatted textの略で日本語では「整形済みテキスト」という意味になります。
整形済みテキスト?
と無知な私は疑問に思ったので調べてみました!
整形済みテキストとは、文章を書くときに見やすいように半角スペースを使ったり、改行をしたりして形を整えたテキストを指します。
私もふたっぱ様でインターンシップのブログを書くにあたって、3~4行で改行をすると読みやすいとアドバイスをいただきました。
確かに文章が改行もなく並んでいると読みにくいですよね。
同じ段落だけど、見やすいように改行したい・・・
少し文字の間に半角スペースを置いて見やすくしたい・・・
このような表現をしたいときに便利なのが、<pre>タグです。
<pre>タグで整形した文章を囲むと、そのままブラウザで表示されるのです!(感動)
では、実際に書いてみたので見てみましょう。
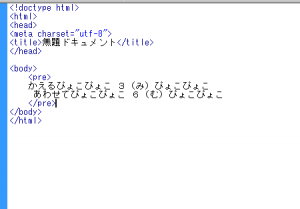
まずは<pre>タグを使わずに改行と空白を入れただけの状態が下です。

ブラウザで見るとこうなります。
ただ文章を書いただけなので、もちろんこうなりますよね。

では、<pre>タグで囲ってみましょう。

そして、ブラウザで見てみると・・・

綺麗に改行とスペースが残った状態で表示されました!
今まで私は空白を特殊文字で置きかえバランスをとっていたのですが、とっても便利です!
この<pre>タグを使うと詩など改行と字下げをよく使っている文章も綺麗に表現できますね。
ちなみに、<pre>タグについて勉強しているときに、どのような場面で活用されているのかも調べてみたのですが、前述した詩やアスキーアート等にも活用されているようです!
アスキーアートって何?
とまたまた無知な私は疑問に思ったので、調べてみました。
アスキーアートは文字や記号を用いて、その文字と記号を線とみなして連結させアートとして表現をすることだそうです。
見ていただくためにアスキーアートに挑戦してみようかとも思ったのですが、調べるだけで手一杯だったため、断念しました。。
文章でうまく説明できていなくて申し訳ないのですが、ご存じない方はよければ調べてみてください。
緻密に改行やシフトでデザインされるアスキーアートには確かに<pre>タグは不可欠なように思えますね。
本日は<pre>タグについてでした。
来週も勉強になった事をご紹介できればと思います。
それでは、また来週。
by Fujitsugu