
ŃüōŃéōŃü½ŃüĪŃü»’╝üŃéżŃā│Ńé┐Ńā╝Ńā│10µ£łńö¤Ńü«ŃāŗŃéĘŃé░ŃāüŃü¦ŃüÖ’╝ü
õ╗ŖµŚźŃü»ŃüĄŃü¤ŃüŻŃü▒Ńü«ńÜåŃüĢŃéōŃü©Ķ┐æŃüÅŃü«Ńé¬ŃéĄŃā¼Ńü¬Ńā¼Ńé╣ŃāłŃā®Ńā│Ńü¦ŃüŖµś╝ŃüäŃü¤ŃüĀŃüŹŃüŠŃüŚŃü¤’╝ü
ŃüØŃüŚŃü”ŃüÖŃüöŃüÅÕŗēÕ╝ĘŃü½Ńü¬ŃéŗĶ®▒ŃéÆŃü¤ŃüÅŃüĢŃéōŃüŚŃü”ŃüäŃü¤ŃüĀŃüŹŃüŠŃüŚŃü¤’╝üµ£¼ÕĮōŃü½ŃüéŃéŖŃüīŃü©ŃüåŃüöŃü¢ŃüäŃüŠŃüÖ’╝ü
ŃüØŃüŚŃü”Ńā®Ńā│ŃāüŃééŃüÖŃüöŃüÅńŠÄÕæ│ŃüŚŃüŗŃüŻŃü¤Ńü¦ŃüÖ’╝üńŠÄÕæ│ŃüäŃüöķŻ»ŃüīõĮĢŃéłŃéŖŃééÕźĮŃüŹŃü¦ŃüÖ’╝ü
ŃüĢŃü”ŃĆüŃüØŃéōŃü¬õ╗ŖµŚźŃü«Ńā¢ŃāŁŃé░ŃāåŃā╝Ńā×Ńü»Ńü¦ŃüÖŃüŁŃĆüŃüŠŃü¤ŃāćŃéČŃéżŃā│Ńü«Ķ®▒Ńü¦ŃüÖŃĆé
ŃéĘŃā¬Ńā╝Ńé║Ńü½ŃüÖŃéŗŃüŗŃéÅŃüŗŃéēŃü¬ŃüäŃü¦ŃüÖŃüæŃü®ŃĆüŃé½Ńā®ŃāĀŃā¼ŃéżŃéóŃé”ŃāłńĘ©Ńü¬ŃéōŃü”ÕÉŹÕēŹŃéÆŃüżŃüæŃü”ŃüŚŃüŠŃüäŃüŠŃüŚŃü¤ŃĆé
ŃüĢŃü”ŃĆüŃé½Ńā®ŃāĀŃü©Ńü»õĮĢŃü¬Ńü«Ńüŗ’╝¤Ńü©ŃüäŃüåŃü©ŃüōŃüŗŃéēĶ¬¼µśÄŃüŚŃüŠŃüÖŃĆé

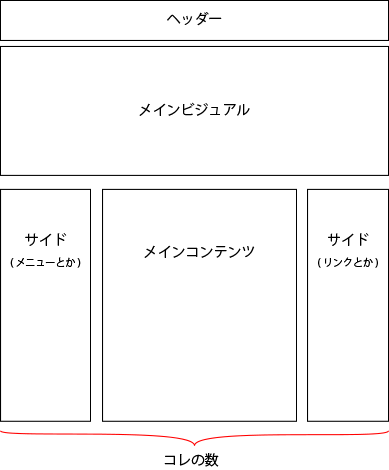
õĖŖŃü«Õø│Ńü¦ńż║ŃüŚŃü¤ŃĆüńĖ”Ńü«ŃüŠŃü©ŃüŠŃéŖ(µ«ĄńĄäŃü┐)Ńü«õ║ŗŃéÆŃüäŃüäŃüŠŃüÖŃĆé(Õø│Ńü»3Ńé½Ńā®ŃāĀŃü¦ŃüÖŃĆé)
ŃüżŃüŠŃéŖWEBŃāÜŃā╝ŃéĖŃü«Ńā¼ŃéżŃéóŃé”ŃāłŃéÆĶĆāŃüłŃéŗõĖŖŃü¦ŃĆüķ¬©ńĄäŃü┐Ńü©Ńü¬Ńéŗķā©ÕłåŃü¦ŃüÖŃĆé
ŃéĄŃéżŃāēŃü½Ńü»ŃĆüŃāĪŃāŗŃāźŃā╝ŃéäŃéēŃé¬Ńé╣Ńé╣ŃāĪŃü«µāģÕĀ▒Ńü¬Ńü®ŃéÆĶĪ©ńż║ŃüŚŃĆüŃāĪŃéżŃā│Ńé½Ńā®ŃāĀŃü¦Ńé│Ńā│ŃāåŃā│ŃāäŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé
3Ńé½Ńā®ŃāĀŃü»ŃĆüńö╗ķØóŃü½ĶĪ©ńż║Ńü¦ŃüŹŃéŗµāģÕĀ▒ķćÅŃéÆÕżÜŃüÅŃü¦ŃüŹŃéŗŃü¬Ńü®Ńü«ŃāĪŃā¬ŃāāŃāłŃüīŃüéŃéŖŃüŠŃüÖŃüīŃĆüŃāćŃāĪŃā¬ŃāāŃāłŃü©ŃüŚŃü”ńø«ń¦╗ŃéŖŃüŚŃéäŃüÖŃüäŃĆüĶ”ŗĶŠøŃüÅŃü¬ŃéŗŃü¬Ńü®ŃüīŃüéŃéŖŃüŠŃüÖŃĆé
õ╗ŖµŚźŃü«Ńé┐ŃéżŃāłŃā½ńö╗ÕāÅŃü«ŃéłŃüåŃü½ŃĆüŃāĪŃéżŃā│Ńü«Ńé│Ńā│ŃāåŃā│ŃāäńÜäŃü¬ŃééŃü«ŃéÆ’╝ōŃüżõĖ”Ńü╣ŃéŗŃāćŃéČŃéżŃā│Ńü»ÕóŚŃüłŃü”ŃüäŃüŠŃüÖŃĆéŃüŚŃüŗŃüŚŃüéŃü«ŃāćŃéČŃéżŃā│ŃéÆ’╝ōŃé½Ńā®ŃāĀŃü©Ķ©ĆŃüåŃü«ŃüŗŃü»Õ░æŃüŚŃéÅŃüŗŃéēŃü¬ŃüäŃü¦ŃüÖŌĆ”ŃĆé
ŃüØŃüŚŃü”µ¼ĪŃü½ŃĆü’╝ÆŃé½Ńā®ŃāĀŃü½ŃüżŃüäŃü”ŃĆé

ŃüōŃéōŃü¬Ńā¼ŃéżŃéóŃé”ŃāłŃü¦ŃüÖŃüŁŃĆé
ŃüōŃéīŃü»Ķē»ŃüÅŃüéŃéŗŃāćŃéČŃéżŃā│ŃüĀŃü©µĆØŃüäŃüŠŃüÖŃĆéŃā¢ŃāŁŃé░Ńü¬Ńü®Ńü½ÕżÜŃüäŃü¦ŃüÖŃüŗŃüŁ’╝¤
ŃüōŃüĪŃéēŃééŃéĄŃéżŃāēŃāÉŃā╝Ńü½ŃāĪŃāŗŃāźŃā╝ŃéäŃéĄŃā¢Ńü«Ńé│Ńā│ŃāåŃā│ŃāäŃü¬Ńü®ŃéÆķģŹńĮ«ŃüŚŃüŠŃüÖŃĆé
ŃéĄŃéżŃāēŃāÉŃā╝ŃéÆÕÅ│Ńü½ŃüÖŃéŗŃüŗ’╝¤ÕĘ”Ńü½ŃüÖŃéŗŃüŗ’╝¤Ńü©ń¦üŃééµé®ŃéōŃüĀŃéōŃü¦ŃüÖŃüīŃĆüõ║║Ńü»ÕĘ”Õü┤ŃüŗŃéēķĀåŃü½ŃééŃü«ŃéÆĶ”ŗŃü”ŃüäŃüÅŃü«Ńü¦ŃĆüŃāĪŃéżŃā│Ńü«Ńé│Ńā│ŃāåŃā│ŃāäŃéƵ£ĆŃééĶ”ŗŃüøŃü¤ŃüäÕĀ┤ÕÉłŃü»ÕĘ”Ńü½ŃĆüŃüØŃéīŃéłŃéŖŃééÕģłŃü½Ķ”ŗŃü”Ńü╗ŃüŚŃüäŃé│Ńā│ŃāåŃā│ŃāäŃüīŃüéŃéŗŃü¬ŃéēŃĆüŃéĄŃéżŃāēŃāÉŃā╝ŃéÆÕĘ”Ńü½ķģŹńĮ«ŃüŚŃü¤Ńü╗ŃüåŃüīĶē»ŃüäŃü¦ŃüÖŃĆé
ŃüĪŃü¬Ńü┐Ńü½Ńā¢ŃāŁŃé░Ńü¦Ńü»ŃĆüÕÅ│Ńü½ŃéĄŃéżŃāēŃāÉŃā╝ŃéÆķģŹńĮ«ŃüŚŃü”ŃüäŃéŗŃü©ŃüōŃéŹŃüīÕżÜŃüäŃéłŃüåŃü¦ŃüÖŃĆéŃüōŃéīŃü½ŃéłŃüŻŃü”µ╗×Õ£©µÖéķ¢ōŃüīķĢĘŃüÅŃü¬ŃéŗŃéōŃüĀŃü©ŃüŗŃĆé
ÕĘ”Ńü½ŃéĄŃéżŃāēŃāÉŃā╝ŃéÆķģŹńĮ«ŃüŚŃü¤ÕĀ┤ÕÉłŃĆüńø┤ÕĖ░ńÄćŃüīÕ░æŃüŚõĖŗŃüīŃéŗŃéłŃüåŃü¦ŃüÖŃĆé
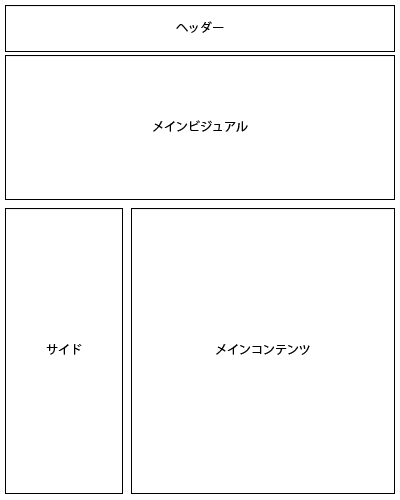
ŃüØŃüŚŃü”µ¼ĪŃü½’╝æŃé½Ńā®ŃāĀŃü½ŃüżŃüäŃü”ŃĆé

ŃüōŃü«ŃéłŃüåŃü¬Ńā¼ŃéżŃéóŃé”ŃāłŃü¦ŃüÖŃüŁŃĆé
ŃāĪŃéżŃā│ŃāōŃéĖŃāźŃéóŃā½õĖŗŃü«Ńā¼ŃéżŃéóŃé”ŃāłŃü»µ¦śŃĆģŃüéŃéŖŃüŠŃüÖŃüīŃĆüĶ”üŃü»ŃéĄŃéżŃāēŃāÉŃā╝ŃüīńäĪŃüäŃā¼ŃéżŃéóŃé”ŃāłŃü¦ŃüÖŃüŁŃĆé
ŃüōŃéīŃü»Ķ”ŗŃéäŃüÖŃüÅŃü¬Ńéŗõ╗ŻŃéÅŃéŖŃü½ŃĆüńĖ”µ¢╣ÕÉæŃü«Õ╣ģŃüīķĢĘŃüÅŃü¬ŃéŖŃüŠŃüÖŃĆé
ŃüŚŃüŗŃüŚŃüōŃü«Ńā¼ŃéżŃéóŃé”ŃāłŃü»ŃĆüŃé╣Ńā×ŃāøŃü¬Ńü®Ńü«Ńā¼Ńé╣ŃāØŃā│ŃéĘŃā¢ŃāćŃéČŃéżŃā│Ńü½ķü®ŃüŚŃü”ŃüŖŃéŖŃĆüŃāćŃéČŃéżŃā│ŃüīÕ┤®ŃéīŃü½ŃüÅŃüäŃü¬Ńü®Ńü«ŃāĪŃā¬ŃāāŃāłŃüīŃüéŃéŖŃüŠŃüÖŃĆé
µ£ĆĶ┐æõĖ╗µĄüŃü¬Ńü«Ńü»ŃüōŃü«’╝æŃé½Ńā®ŃāĀŃā¼ŃéżŃéóŃé”ŃāłŃü¦ŃüÖŃüŁŃĆé
Ńé│Ńā╝ŃāØŃā¼Ńā╝ŃāłŃéĄŃéżŃāłŃü¬Ńü®Ńü»ŃüōŃü«ŃāćŃéČŃéżŃā│Ńü½ÕłćŃéŖµø┐ŃéÅŃüŻŃü”ŃüäŃüŻŃü”ŃüŠŃüÖŃĆé
ŃüØŃüŚŃü”ŃééŃüåõĖĆŃüżŃĆüĶē»ŃüÅĶ”ŗŃéŗŃā¼ŃéżŃéóŃé”Ńāł

ŃüōŃü«ŃéłŃüåŃü¬Ńā¼ŃéżŃéóŃé”ŃāłŃü¦ŃüÖŃĆé
ŃéĄŃéżŃāēŃü«ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃāÉŃā╝(ŃāĪŃāŗŃāźŃā╝Ńü¬Ńü®ŃéÆķģŹńĮ«)Ńü»Õø║Õ«ÜŃü¦ŃĆüŃāĪŃéżŃā│Ńé│Ńā│ŃāåŃā│ŃāäŃü«Ńü┐Ńé╣Ńā®ŃéżŃāēŃüÖŃéŗŃāćŃéČŃéżŃā│Ńü¦ŃüÖŃĆé
ÕåÖń£¤Ńü¬Ńü®ŃéÆÕż¦ĶāåŃü½ķģŹńĮ«Ńü¦ŃüŹŃéŗŃü«Ńü¦ŃĆüŃéżŃā│ŃāæŃé»ŃāłŃéÆŃü«ŃüōŃüøŃéŗŃü¬Ńü®Ńü«ŃāĪŃā¬ŃāāŃāłŃüīŃüéŃéŖŃüŠŃüÖŃĆé
ŃüŠŃü¤ŃĆüŃüōŃüåŃüäŃüŻŃü¤ŃāĪŃéżŃā│ŃāōŃéĖŃāźŃéóŃā½Ńü¦ńö╗ÕāÅŃéÆÕż¦ŃüŹŃüÅķģŹńĮ«ŃüÖŃéŗŃü¬Ńü®Ńü»ÕóŚŃüłŃü”ŃüŹŃü”ŃüäŃü”ŃĆüŃüØŃü«ńÉåńö▒Ńü»PCŃéäŃé╣Ńā×ŃāøŃü¬Ńü®Ńü«Ķ¦ŻÕāÅÕ║”ŃüīÕÉæõĖŖŃüŚŃü”ŃüäŃéŗŃüŗŃéēŃü¦ŃüÖŃĆé
ŃüżŃüŠŃéŖŃĆüŃüōŃüåŃüäŃüŻŃü¤Ńā¼ŃéżŃéóŃé”ŃāłŃü¬Ńü®Ńü«ŃāćŃéČŃéżŃā│Ńü»ŃĆüŃāćŃāÉŃéżŃé╣Ńü«ĶāĮÕŖøŃü½ŃéłŃüŻŃü”Ńü®ŃéōŃü®Ńéōµ¢░ŃüŚŃüäŃééŃü«Ńü½Ńü¬ŃüŻŃü”ŃüäŃüÅŃü©ŃüäŃüåŃüōŃü©Ńü¦ŃüÖŃüŁŃĆé
ŃüØŃéīŃü¦Ńü»õ╗ŖµŚźŃü»ŃüōŃü«ĶŠ║Ńü¦Õż▒ńż╝ŃüŚŃüŠŃüÖŃĆé
ŃāŗŃéĘŃé░Ńāü