ŃüōŃéōŃü½ŃüĪŃü»’╝üŃéżŃā│Ńé┐Ńā╝Ńā│10µ£łńö¤Ńü«ŃāŗŃéĘŃé░ŃāüŃü¦ŃüÖ’╝ü
õ╗ŖŃü»Õø│µøĖķż©ŃéĄŃéżŃāłŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗŃü«Ńü¦ŃüÖŃüīŃĆüń¦üŃü»ŃüØŃü«õĖŁŃü½ŃéóŃé»Ńé╗Ńé╣Ńā×ŃāāŃāŚŃéÆĶ©ŁńĮ«ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
ŃüØŃüōŃü¦ŃāÜŃā╝ŃéĖÕåģŃü½googlemapŃéÆĶ©ŁńĮ«ŃüŚŃü”ŃüŚŃüŠŃüŖŃüåŃü©ŃüäŃüåŃüōŃü©Ńü¦ŃĆüõ╗ŖµŚźŃü»ń¦üŃüīÕ«¤ĶĘĄŃüŚŃü¤Ķ©ŁńĮ«µ¢╣µ│ĢŃéƵøĖŃüōŃüåŃü©µĆØŃüŻŃü”ŃüäŃüŠŃüÖŃĆé
Ķ©ōńĘ┤µĀĪŃü¦ÕłČõĮ£ŃüŚŃü¤ŃāÜŃā╝ŃéĖŃü¦ŃééŃĆügooglemapŃéÆÕģźŃéīŃü”ŃüäŃü¤Ńü«Ńü¦ŃüÖŃüīŃĆüŃéäŃü»ŃéŖõĮĢķĆÜŃéŖŃüŗŃéäŃéŖµ¢╣ŃüīŃüéŃéŗŃéłŃüåŃü¦ŃĆüµ£ĆÕłØŃü»Ńü¬ŃüŗŃü¬ŃüŗŃüåŃüŠŃüÅĶĪ©ńż║ŃüĢŃéīŃü¬ŃüäŌĆ”Ńü¬ŃéōŃü”ŃüōŃü©ŃééŃüéŃéŖŃüŠŃüŚŃü¤ŃĆé
ŃüØŃü«õĖŁŃü¦ŃĆüŃüōŃéīŃüīÕē▓Ńü©ń░ĪÕŹśŃü¦ŃĆüŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃüŚŃéäŃüÖŃüäŃü«Ńü¦Ńü»Ńü¬ŃüäŃüŗŃü©ŃüäŃüåµ¢╣µ│ĢŃü¦ŃüÖŃĆé
HTMLŃü©CSSŃü«Ķ©ŁÕ«Ü
ŃüŠŃüÜŃĆüŃā×ŃāāŃāŚŃéÆĶĪ©ńż║ŃüĢŃüøŃéŗķĀśÕ¤¤Ńü©ŃüŚŃü”ŃĆüHTMLŃü½
<div id=”map”>
</div>
Ńü©µøĖŃüŹŃüŠŃüÖŃĆé(idÕÉŹŃü»ķü®ÕĮōŃü¦OK)
ŃüØŃüŚŃü”ĶĪ©ńż║ŃüÖŃéŗķĀśÕ¤¤ŃéÆCSSŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
#map {width: 500px;
height: 500px;}
ŃüōŃéīŃéƵīćÕ«ÜŃüŚŃü”ŃüäŃü¬ŃüäŃü©ŃĆüŃā×ŃāāŃāŚŃü»ĶĪ©ńż║ŃüĢŃéīŃü¬ŃüäŃü«Ńü¦µ│©µäÅŃü¦ŃüÖŃĆé
ŃüØŃüŚŃü”µ¼ĪŃü½ŃĆü<body>Ńü½onload=”initialize();”ŃéÆĶ┐ĮÕŖĀŃüŚŃĆü
<body onload=”initialize();”>
</body>
Ńü©ŃüŚŃü”ŃüŖŃüŹŃüŠŃüÖŃĆé
JavaScriptŃü«Ķ©śĶ┐░
<script type=”text/javascript” src=”https://maps.googleapis.com/maps/api/js?sensor=false”></script>
ŃüŠŃüÜŃüōŃüĪŃéēŃéÆheadÕåģŃü½Ķ©śĶ┐░ŃüŚŃĆügooglemapŃü©ń╣ŗŃüÄŃüŠŃüÖŃĆé
ŃüØŃüŚŃü”µ¼ĪŃü½ŃĆü
<script type=”text/javascript”>
┬Āfunction initialize() {
┬Ā var latlng = new google.maps.LatLng(34.6817554,135.4846481);
┬Ā var myOptions = {
┬Ā┬Ā zoom: 15,
┬Ā┬Ā center: latlng,
┬Ā┬Ā mapTypeId: google.maps.MapTypeId.ROADMAP
┬Ā };
┬Ā var map = new google.maps.Map(document.getElementById(“Map”), myOptions);
┬Ā}
</script>
ŃüōŃüĪŃéēŃéÆheadÕåģŃü½Ķ©śĶ┐░ŃüŚŃüŠŃüÖŃĆé
Ńü©ŃéŖŃüéŃüłŃüÜŃüōŃéīŃéÆŃé│ŃāöŃāÜŃüÖŃéīŃü░Õ£░Õø│Ńü»ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé
ŃüØŃüŚŃü”ŃĆüõĖŖĶ©śŃü«scriptÕåģŃü¦ĶĄżµ¢ćÕŁŚŃü½ŃüŚŃü”ŃüäŃéŗķā©ÕłåŃĆéŃüōŃüĪŃéēŃéÆŃü©ŃéŖŃüéŃüłŃüÜŃü»Õżēµø┤ŃüŚŃü”ŃüäŃüŹŃüŠŃüÖŃĆé
µ£ĆÕłØŃü«µĢ░ÕŁŚŃüīõĖ”ŃéōŃü¦ŃüäŃéŗķā©Õłå(34.6817554,135.4846481)ŃĆüŃüōŃüĪŃéēŃüīńĘ»Õ║”Ńü©ńĄīÕ║”ŃéÆĶĪ©ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
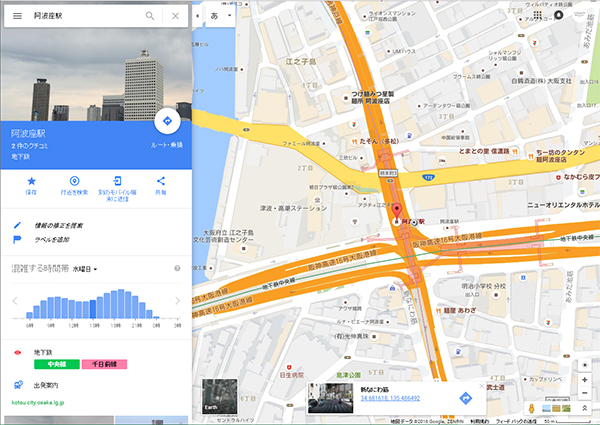
ŃüōŃéīŃéÆÕÅ¢ÕŠŚŃüÖŃéŗŃü½Ńü»ŃĆüŃüŠŃüÜgooglemapŃü¦ÕĀ┤µēĆŃéƵż£ń┤óŃüŚŃĆüŃüōŃü«ÕĀ┤µēĆŃü½ŃüżŃüäŃü”Ńü¬Ńü®Ńü¦Ķ¬┐Ńü╣ŃéŗŃü©Õć║Ńü”ŃüŹŃüŠŃüÖŃĆé

ŃüōŃü«ńö╗ķØóŃü«õĖŗŃéäŃĆüŃéóŃāēŃā¼Ńé╣ŃāÉŃā╝Ńü¬ŃéōŃüŗŃü½ŃééµøĖŃüäŃü”ŃüäŃüŠŃüÖŃĆé
ŃüĪŃü¬Ńü┐Ńü½ŃüōŃü«Õ║¦µ©ÖŃü»ķś┐µ│óÕ║¦Ńü¦ŃüÖŃĆé
ŃüØŃüŚŃü”µ¼ĪŃü½ŃĆüzoom: 15,Ńü©µøĖŃüäŃü”ŃüéŃéŗµĢ░ÕĆżŃéÆĶ¬┐µĢ┤ŃüŚŃü”ŃĆüĶĪ©ńż║ÕĆŹńÄćŃéÆĶ¬┐µĢ┤ŃüŚŃüŠŃüÖŃĆé
µ£ĆÕŠīŃü«ĶĄżµ¢ćÕŁŚķā©Õłå(“Map”)Ńü»ĶĪ©ńż║ŃüÖŃéŗÕĀ┤µēĆŃéƵīćÕ«ÜŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
µ£ĆÕłØŃü½µøĖŃüäŃü¤divŃü«idÕÉŹŃü¦ŃüÖŃüŁŃĆé
Ńü©ŃüäŃüåŃā»Ńé▒Ńü¦ŃüäŃüŗŃüīŃü¦ŃüŚŃü¤Ńü¦ŃüŚŃéćŃüåŃüŗ’╝¤ń░ĪÕŹśŃü½googlemapŃéÆĶĪ©ńż║ŃüĢŃüøŃéŗµ¢╣µ│ĢŃü¦ŃüŚŃü¤ŃĆé
ŃüĢŃüĢŃüŻŃü©õ╗śŃüæŃü”ŃĆüŃéóŃéżŃé│Ńā│Ńü¬Ńü®ŃéÆŃüäŃüśŃüŻŃü¤ŃéŖŃüŚŃü¬ŃüäÕĀ┤ÕÉłŃü½Ńü»Ķē»ŃüäŃéōŃüśŃéāŃü¬ŃüäŃü¦ŃüŚŃéćŃüåŃüŗ’╝¤
ŃüØŃéīŃü¦Ńü»õ╗ŖµŚźŃü»ŃüōŃü«ĶŠ║Ńü¦Õż▒ńż╝ŃüŚŃüŠŃüÖŃĆé
ŃāŗŃéĘŃé░Ńāü