錯視مپ£مپ¦ï¼ں
مپ؟مپھمپ•م‚“مپ¯éŒ¯è¦–مپ£مپ¦مپ”هکçں¥مپ§مپ™مپ‹ï¼ں
錯視مپ¨مپ¯م€پ「錯è¦ڑï½£مپ®ن¸€ç¨®مپ§م€پ視è¦ڑمƒ»èپ´è¦ڑمƒ»ه—…è¦ڑç‰مپ«ç•°ه¸¸مپŒمپھمپ„مپ«م‚‚é–¢م‚ڈم‚‰مپڑم€پ
ه®ںéڑ›مپ¨éپ•مپ†çں¥è¦ڑم‚’ه¾—م‚‹مپ“مپ¨م‚’ç·ڈمپکمپ¦م€ŒéŒ¯è¦ڑم€چمپ¨ه‘¼مپ°م‚Œمپ¾مپ™م€‚
م€ŒéŒ¯è¦–م€چمپ¯م€پمپمپ®éŒ¯è¦ڑم‚’視è¦ڑمپ«é™گه®ڑمپ—مپںم‚‚مپ®م€‚
م€Œç›®مپ®éŒ¯è¦ڑم€چ
مپ¨è¨€مپ„وڈ›مپˆمپںو–¹مپŒé¦´وں“مپ؟مپŒمپ‚م‚ٹمپ¾مپ™مپ‹مپï¼ں
مپ“مپ®çڈ¾è±،مپ¯ç›®مپŒé–“éپ•مپ£مپ¦مپ„م‚‹م‚ڈمپ‘مپ§مپ¯مپھمپڈم€پç›®مپ‹م‚‰ه…¥مپ£مپںوƒ…ه ±مپ«ه¯¾مپ—مپ¦م€پ
脳مپŒè£œو£م‚’è،Œمپ†مپ“مپ¨مپ§èµ·مپچمپ¦مپ—مپ¾مپ†ن؛‹م‚‰مپ—مپ„مپ§مپ™مپم€‚
مƒ‡م‚¶م‚¤مƒ³م‚’مپ—مپ¦مپ„م‚‹ن¸مپ§مپ،م‚‡مپ„مپ،م‚‡مپ„ه‡؛مپ¦مپڈم‚‹مپ®مپŒمپ“مپ®éŒ¯è¦–م€‚
مƒ‡مƒ¼م‚؟ن¸ٹمپ¯ن¸ه¤®وڈƒمپˆمپ«مپ—مپ¦مپ„م‚‹مپ®مپ«م€پمپڑم‚Œمپ¦è¦‹مپˆم‚‹مƒ»مƒ»مƒ»
مپ¨مپ„مپ†çµŒé¨“مپ¯مپھمپ„مپ§مپ™مپ‹ï¼ں
مپمپ®و„ںè¦ڑمپ¯م‚‚مپ—مپ‹مپ—مپںم‚‰éŒ¯è¦–مپ‹م‚‚مپ—م‚Œمپ¾مپ›م‚“م‚ˆم€‚
مپ¨مپ„مپ†è¨³مپ§ن»ٹه›مپ®مƒ†مƒ¼مƒمپ¯éŒ¯è¦–مپ§مپ™
錯視مپ®è‰²م€…مپھن¾‹
مپ§مپ¯مپ§مپ¯وœ‰هگچمپھن¾‹مپ‹م‚‰
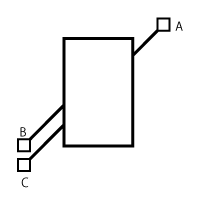
مƒمƒƒم‚²مƒ³مƒ‰مƒ«مƒ•éŒ¯è¦–

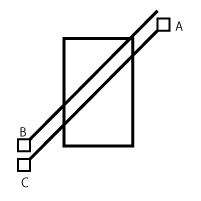
Aمپ‹م‚‰ه‡؛م‚‹ç›´ç·ڑمپ¯B,Cمپ©مپ،م‚‰مپ®ç›´ç·ڑمپ¨مپ¤مپھمپŒمپ£مپ¦مپ„م‚‹مپ§مپ—م‚‡مپ†مپ‹ï¼ں
Bمپ¨ç”مپˆمپںو–¹مپŒه¤ڑمپ„م‚“مپ§مپ¯مپھمپ„مپ§مپ—م‚‡مپ†مپ‹
ï½¢و£è§£مپ¯Cï½£

مپ§مپ™م€‚ه®ڑè¦ڈم‚’ه½“مپ¦مپ¦مپ؟م‚‹مپ¨è‰¯مپڈهˆ†مپ‹م‚ٹمپ¾مپ™
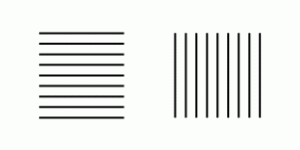
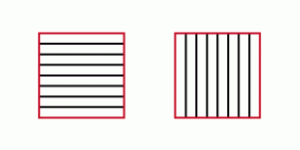
مƒکمƒ«مƒ مƒ›مƒ«مƒ„مپ®و£و–¹ه½¢

و¨ھç¸مپ®ه·¦ه›³مپ¯ç¸¦é•·مپ«
縦ç¸مپ®هڈ³ه›³مپ¯و¨ھé•·مپ«è¦‹مپˆمپ¾مپ›م‚“مپ‹ï¼ں
مپ“م‚Œم€پهگŒمپکه¤§مپچمپ•مپ®و£و–¹ه½¢مپ®ن¸مپ«و›¸مپ‹م‚Œمپ¦مپ„مپ¾مپ™م€‚

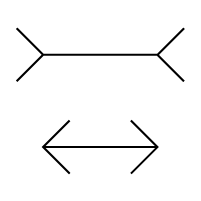
مƒںمƒ¥مƒ©مƒ¼مƒ»مƒھمƒ¤مƒ¼éŒ¯è¦–

مپ“م‚Œم‚‚وœ‰هگچمپھم‚„مپ¤مپ§مپ™مپم€‚
ن¸ٹن¸‹مپ®و°´ه¹³ç·ڑمپ®éƒ¨هˆ†م€پن¸ٹمپ¯é•·مپڈم€پن¸‹مپ¯çںمپڈ見مپˆمپ¾مپ›م‚“مپ‹ï¼ں
مپ“م‚Œم‚‚هگŒمپکé•·مپ•مپھم‚“مپ§مپ™م€‚

ه¤–هگ‘مپچمپ®çں¢ç¾½م‚’ن»کمپ‘مپںن¸ٹمپ®ç·ڑهˆ†مپ¯é•·مپڈ見مپˆمپ¾مپ™مپŒم€پ
逆مپ«ه†…هگ‘مپچمپ®çں¢ç¾½م‚’ن»کمپ‘مپںç·ڑهˆ†مپ¯çںمپڈ見مپˆمپ¾مپ™م€‚
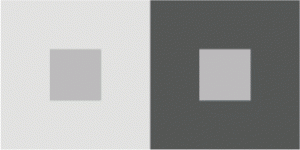
色مپ®éŒ¯è¦–

ه·¦هڈ³مپ®و£و–¹ه½¢مپ®ن¸ه¤®مپ«مپ‚م‚‹ه›³م‚’見مپ¦مپڈمپ مپ•مپ„
ه·¦مپ®و£و–¹ه½¢مپŒوڑ—مپڈم€پهڈ³مپ®و£و–¹ه½¢مپŒوکژم‚‹مپڈ見مپˆمپ¾مپ›م‚“مپ‹ï¼ں
ه®ںمپ¯ن؛Œمپ¤مپ¨م‚‚هگŒمپک色
مپھمپ®مپ§مپ™مپŒم€پ背و™¯è‰²مپŒéپ•مپ†مپ“مپ¨مپ«م‚ˆمپ£مپ¦م€پ
色مپŒéپ•مپ£مپ¦è¦‹مپˆمپ¦مپ„مپ¾مپ™
ن»–مپ«م‚‚و§کم€…مپھ錯視مپŒمپ‚م‚ٹمپ¾مپ™م€‚و°—مپ«مپھم‚‹و–¹مپ¯مپ“مپ،م‚‰
مƒ‡م‚¶م‚¤مƒ³مپ¨éŒ¯è¦–
مپ•مپ¦م€پمپ„مپڈمپ¤مپ‹ن¾‹م‚’وŒ™مپ’مپ¾مپ—مپںمپŒم€پمپ“م‚Œمپ¨مƒ‡م‚¶م‚¤مƒ³مپŒمپ©مپ†é–¢ن؟‚مپ‚م‚‹مپ®ï¼ں
مپ¨مپ„مپ†و–¹م‚‚مپ„م‚‹مپ¨و€مپ„مپ¾مپ™
مپ¨مپ„مپ†ن؛‹مپ§ه…·ن½“ن¾‹مپ§مپ™

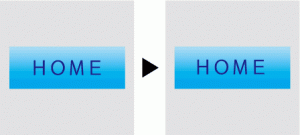
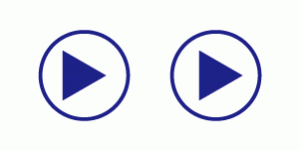
ه·¦ه›³مپ¯هچکç´”مپ«ن¸ه¤®وڈƒمپˆمپ®مƒ¬م‚¤م‚¢م‚¦مƒˆمپ§م€پمپ“مپ®مپ¾مپ¾مپ§مپ¯م€پن¸ٹو–¹è·é›¢éپژه¤§مپ®éŒ¯è¦–مپ«م‚ˆم‚ٹم€پ
و–‡ه—مپŒن¸‹ه¯„م‚ٹمپ«è¦‹مپˆمپ¦مپ—مپ¾مپ„مپ¾مپ™م€‚
مپ§مپ™مپ®مپ§هڈ³ه›³مپ®م‚ˆمپ†مپ«è‹¥ه¹²مپ§مپ™مپŒم€په®ںéڑ›مپ®ن¸ه¤®م‚ˆم‚ٹم‚‚ن¸ٹمپ«èھ؟و•´مپ™م‚‹مپ¨م€پن¸ه¤®مپ«وڈƒمپ£مپ¦مپ„م‚‹و§کمپ«è¦‹مپˆمپ¾مپ™م€‚
WEBمپ§مپ¯مƒگمƒٹمƒ¼م‚„م‚¢م‚¤م‚³مƒ³مپ§م€پن¸ه¤®وڈƒمپˆمپ®مƒ¬م‚¤م‚¢م‚¦مƒˆم‚’ن½؟用مپ™م‚‹و©ںن¼ڑمپŒه¤ڑمپ„ç‚؛م€پéپ•ه’Œو„ںم‚’و„ںمپکمپںو–¹مپ¯è©¦مپ—مپ¦مپ؟مپ¦مپ¯مپ©مپ†مپ§مپ—م‚‡مپ†مپ‹م€‚
ن»–مپ«مپ¯

進م‚€م€پو¬،مپ®مƒڑمƒ¼م‚¸مپ¸مپھمپ©مپ®م‚¢م‚¤م‚³مƒ³مپ§è‰¯مپڈمپ“مپ†مپ„مپ£مپںه›³ه½¢مپŒن½؟م‚ڈم‚Œم‚‹مپ¨و€مپ„مپ¾مپ™م€‚
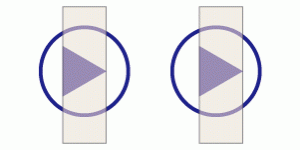
م‚‚مپ†مپٹهˆ†مپ‹م‚ٹمپ§مپ—م‚‡مپ†مپŒم€په·¦ه›³مپŒن¸ه¤®وڈƒمپˆم€پهڈ³ه›³مپŒو‰‹ه‹•مپ§ه¾®èھ؟و•´مپ—مپںه›³مپ«مپھم‚ٹمپ¾مپ™
مپ“م‚Œمپ¯م€پن¸‰è§’ه½¢مپ®è¦–è¦ڑçڑ„م‚¦م‚§م‚¤مƒˆمپŒه·¦هپ´مپ«مپ‚م‚‹مپںم‚پم€پوœ¬ه½“مپ«ن¸ه¤®وڈƒمپˆمپ—مپںو™‚مپ«مپ¯
ه·¦ه›³مپ®م‚ˆمپ†مپ«éŒ¯è¦–مپ«م‚ˆمپ£مپ¦م€پن¸ه¤®مپ‹م‚‰مپڑم‚Œمپ¦è¦‹مپˆمپ¾مپ™م€‚
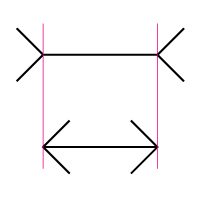
ن¸‹ه›³مپ®م‚ˆمپ†مپ«é•·و–¹ه½¢م‚’é‡چمپم‚‹مپ¨هˆ†مپ‹م‚ٹوک“مپ„مپ§مپ™مپ‹مپم€‚

ن؛؛é–“مپ®è„³مپ¨مپ„مپ†مپ®مپ¯ه®ںمپ¯مپ‹مپھم‚ٹمپ„مپ„هٹ و¸›مپ§م€پمپ“مپ†مپ„مپ£مپں錯視مپŒو—¥ه¸¸çڑ„مپ«مپ‚م‚ٹمپ¾مپ™م€‚
مپ“مپ®م‚ˆمپ†مپھ錯視م‚’考و…®مپ—مپ¦ه¾®èھ؟و•´مپ™م‚‹مپ“مپ¨م‚’م€پمƒ‡م‚¶م‚¤مƒ³مپ®ن¸–ç•Œمپ§مپ¯م€Œè¦–è¦ڑèھ؟و•´م€چمپ¨è¨€م‚ڈم‚Œمپ¦مپ„مپ¾مپ™م€‚
مƒ„مƒ¼مƒ«(Illustratorم€پPhotoshop)م‚’ن؟،مپکمپ™مپژمپھمپ„م€‚
ن¸ٹن¸‹وڈƒمپˆم€پن¸ه¤®وڈƒمپˆم€پو•°ه€¤çڑ„مپ«ç°،هچکمپ«ه‡؛و¥م‚‹و§کمپ«مپھم‚ٹمپ¾مپ—مپںمپŒم€پن؛؛é–“مپ®ç›®مپŒو£مپ—مپڈèھچèکمپ—مپھمپ‘م‚Œمپ°و„ڈه‘³مپ¯ç„،مپ„مپ§مپ™م€‚
وœ€çµ‚çڑ„مپ«è‡ھهˆ†مپ®ç›®مپ§ç¢؛èھچمپ™م‚‹
مپ¨è¨€مپ†ن؛‹م‚’ه؟ƒمپŒمپ‘مپ¦ن»•ن؛‹مپ«هٹ±مپ؟مپںمپ„مپ§مپ™ï¼پ
byم€€Oigami