こんにちは!
ふじしろです!
はやいもので、ふたっぱ様にお世話になる日も明日で最後となります。
この短い間で学校とはまた違う角度で学べたことがたくさんあったのでもうこれないのはとても残念です。。。
今日はphotoshopでの
スライスの捗らせ方
写真の補正
を書いていきます。
スライスの捗らせ方
今日はデザインがある程度めどがたったので、コーディングに入っていこうと思っています。
その際に必要なのが画像素材ですよね!
学校にいたときはファイヤーワークスでスライスをして書き出していたのですが、
今回はphotoshopでスライスをやりましたので、
書きたいと思います。
まずは自分のこれまでやっていた方法から紹介します。
素材を用意します。

スライスツールにかえて、切り出したいところに手で切り出していきます。
こんな感じになりましたかね?

本来であれば全部スライスし終わったあとで書き出しですが、
今回は1つにさせていただきます。
次に、
ファイル→web用に保存→保存

で完成。
という工程を経て作られる方が大半だと思います!
みなさんはどうですか?
ぼくはこんな感じでやってたんですけど、
画像が大きかったらめっちゃ手間なのと、
シャドウなどいれているととても細かい部分に気をつかってスライスしなければいけませんででした。
いまから書く方法さえわかればかなりの時短になります。
まずは素材を用意します。
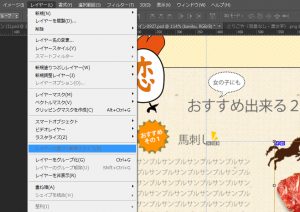
次に、スライスしたいレイヤーを選択。
選択したら、
レイヤーパネル → レイヤーに基づく新規スライス

これだけです!
これだけできれいにつくることが出来ます。
これにすることで先ほども伝えていたシャドウなども気にせず、ぎりぎりのところも切り取ってくれます。
次に、
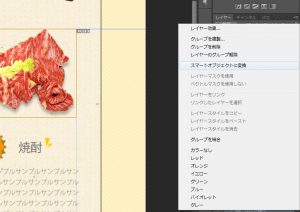
グループ化されていて レイヤーに基づく新規スライス
が出来ない場合があります。
そんなときはグループフォルダを選択し、
右クリックで
【スマートオブジェクトに変換】を使用します。

これで1つのレイヤーに変換されますので、
レイヤーに基づく新規スライスが適用されます。
こうしてかなりスライスが捗るようになりました。
イラストレーター、フォトショップ、ファイヤーワークスでそれぞれ方法がちがいますので、
やりやすい方法を一刻も早くみつけることが大きな一歩になる気がします。
写真の手軽な補正
次に、画像がどうしてもページの明るさと合わない。けど写真としてはいいなー
っておもうことがあると思います。
それをいままであきらめてませんでしたか?
photoshopを使えばなんとでもなります!
そのなかでも簡単に手軽に修正する方法を書きます。
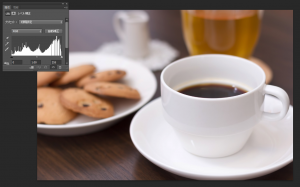
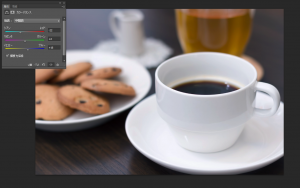
まず素材を用意してください

ぼくはこの写真をつかいます。
次に、photoshopで開き、
背景になってる場合はレイヤーにしてください。
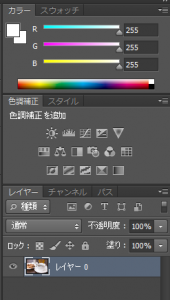
次に、

この色調補正パネルをつかっていきます。
ぼくが主に使うのは、

明るさ・コントラスト
カラーバランス
レベル補正
の3つです。
当然場合によってはほかの色調補正を使ったほうがきれいになりますが、ぼくは基本はこの3つで整えています。
まず明るさコントラストで

このように整えました。明るさを少し抑えています。
次にレベル補正
真ん中の部分が少し明るかったので
若干抑えるようにトーンを下げています。

最後にカラーバランスで、
色味を整えてあげて、

完成です!
ほんの少しですが、元の画像より色味が抑えられているのがわかりますでしょうか?
修正後

修正前

このようにして画像編集もweb以外にも役立つことが多いのでやっていきましょう!
今日もありがとうございました。