
こんにちは!ふじしろです!
今日もふたっぱ様で実習させていただいております!
昨日の続きなんですが、
昨日はワイヤーフレームを作成しました!
実は昨日の時点では完成しておらず、
今日も続きをやっていました。
今回ぼくは、1ページのみの1カラムのページを作成しておりますので、
横幅1020*5050くらいの大きさを取っております。
ワイヤーを作ってるときって、
とても楽しくないですか?
作ってる時点で
こうなっていくのかな?いや違うこの方がいいかなーなんてひとりでワクワクしながら作っています。

ぼくのワイヤーフレームは現在こんな感じで作っております!!
グレーの部分は画像を入れるという意味があるそうで色分けしております!
あと、黒の部分はpngを入れる意味で分けております!
ただふじしろまだまだぜんぜんセンスがないので作成スピードが遅いのと、
すこぶるダサいのがワイヤーの時点で分かります。
このようなことを克服するのは練習しかないのかな?と信じて精進しています。
あとは参考サイトを見つけてひたすらイメージをし続けることが必要だなと感じました。
もっと簡単に!ってかたは
なんかを使ってみることをおすすめします!
ふたっぱ様にいる時間は限られているので集中してやっていけたらなーと思っております。
というか、ふたっぱ様に来させていただいておもったことは
デュアルディスプレイいいですねw

はい、話それちゃったんですけど、
ワイヤーフレームはあくまで設計図なので、ここで色とかデザインのことを深く考える必要性はないかと思います。
ここで重要なことをまとめると、
見せていく順番を整理
ページのカラム数
コンテンツの配置の仕方
このくらいできたら十分らしくなるのではないかと思います。
また、ぼくの場合は文言などをいれることでデザインに入ることが容易でした!
ワイヤーフレームは午前中にひとまず作成し終えて、
お昼から、サイトデザインに入っていきます。
ぼくは今回ふたっぱさまでは、photoshopでサイトデザインをさせてもらってるのですが、
自宅でもやる上で結構設定がなっていなかったので、
これからphotoshopを使っていく方用に設定を書いておきます。
設定①
単位はpixelに!
結構初期設定の時点ではミリメートル(mm)になってることが多いのですが、
Webデザインをしていくうえでは基本的にmmは使わないので、あわせておきましょう。
方法としては、
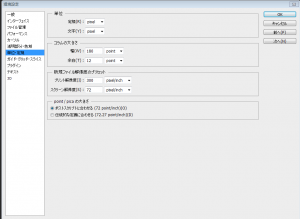
編集→環境設定 → 単位・定規

で【pixel】に変更
これで完了です♪
グリッドを使う人は同じようにmmが使われているので
同じ手順で直しておきましょう。
その際にグリッドは10pxにしておくと配置のとき便利です!
設定②
選択ツールのイライラを解消する!
あと、ぼくも最近まで知らなくてすっげーいらいらしてたんですけど、
選択ツールで選ぶときたまに関係ないやつが動いたりしませんか?
これ直せるんです!
![]()
自動選択にチエックを入れて、レイヤーにしておけば、ちゃんと選んだものが動いてくれます!
この設定をするだけでだいぶはかどるかと思います!
これまでファイヤーワークス(Fw)というAdobeの便利ツールをつかって学校では学んでいて、
ふたっぱさまにも当然あるのですが、
現在ファイヤーワークスはAdobeでは開発が終わっているので、将来的なことを見据え、
photoshopでサイトデザインに取り掛かっております。
ちなみにふじしろはMacなので自宅ではSketchというオランダの会社が開発したファイヤーワークスに変わるツールを勉強中です!
今回はPhotoshopで作ってるんですけど、
やっぱりワイヤーフレームをデュアルディスプレイ側において制作していくと、
めちゃくちゃ進めやすい!
ワイヤーフレームの必要さを改めて感じております!
本日はデザイン途中ですがしっかり作成し終えていいサイトが使えるようにやっていきます!
それでは!