本日は、ポートフォリオサイトを作成しました!
自分のアピールができる、自分だけのサイトです。
みなさん、こんにちは。ふたっぱのヤマザキです。
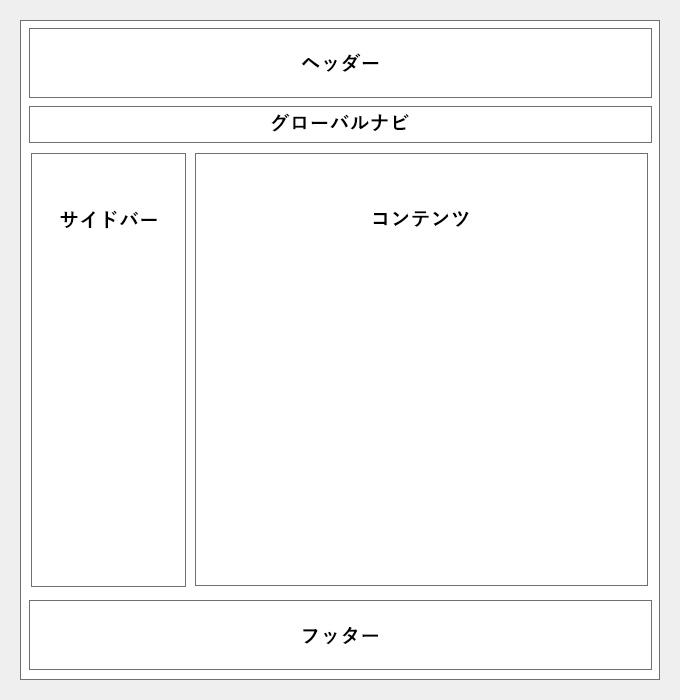
今回は、ポートフォリオのワイヤーフレームを作成し、
サーバーレンタルして、WordPressをダウンロードして実装する内容でした。
流れは、
ワイヤーフレームを作成
↓
レンタルサーバーを借りる
↓
ワードプレスをインストールする
↓
実装
大まかな内容です。
1、ワイヤーフレームを作成
あらかじめ、ポートフォリオの作成にあたって、
サイトのデザインが必要なので、フレームワークを制作して、デザイン内容も決めました!

フレームワークを決めてしまえば、サイトのデザインが絞り込めます。
内容・構成が決まれば、コンセプトからズレないよう自分が表現したいデザインを制作しました。
2、レンタルサーバーを借りる
レンタルサーバーはさくらインターネットのレンタルサーバーをお借りしました。
今なら2週間無料お試しで借りれますので、一度チェックしてみてはどうでしょうか。
さくらインターネット http://www.sakura.ne.jp/
僕は初めてお借りしましたが、登録も簡単でした!
3、ワードプレスをダウンロード
さくらインターネットのレンタルサーバーからワードプレスをインストールできます。
わからない場合はこちら http://www.adminweb.jp/wordpress/install/index5.html
僕はわからなかったので、
こちらを見ながらインストールしました。とても解りやすかったです。
サーバーからワードプレスをインストールする方法もありますし、
ワードプレスからダウンロードして、インストールすることもできますよー。
4、実装

FTPに繋げて、必要なデータだけダウンロードして、バックアップを取っておきます。
次は、自分がデザインしたサイトの実装するだけです!!
ただし、
どこで組み合わせて作るのかは、考えてしなければ後で後悔します。
一度制作した際、構造が解らなくて、何度も修正して時間がかかりました。
実は、
今回サーバーからワードプレスをインストールしてからFTPに繋げるのは初めてでした。
前にも調べていたら、とても簡単そうにできるようなことが書いてあったので、
軽い気持ちで挑みました。
そしたら、1時間経ってもなかなかFTPに繋げれず・・・
時間だけが過ぎていき、一人焦りまくる・・・
けど自分でやり遂げたっかたので、
いろいろ調べて試みるも繋がらず・・・
なんでだろうと思い考えていたら、
自分でパスワードを変えていた事を忘れていました!
貴重な時間を無駄にしました・・・
ともあれ、ポートフォリオサイトに着手ができたので、
来週までにはみなさんにお見せできるように完成させたいと思います。