今日はこのブログのテーマ(外観)について(大変な目にあったことを)ご紹介します。
ご存じのとおり、WordPressでは外観(決められたフォーマット)を既存のテーマ一覧(親切な方々が無料で使えるようにしていただいている、ありがたいテーマ一覧)から好きにチョイスすることができます。
ちなみに、このテーマは公式一覧のカテゴリー「人気」の中から、
・メイン画像は不要(blogのメインは1個だけではないため)
・カテゴリーを並べるサイドバーがあって(分類は明示したいため)
・パッと見で目を引いたもの
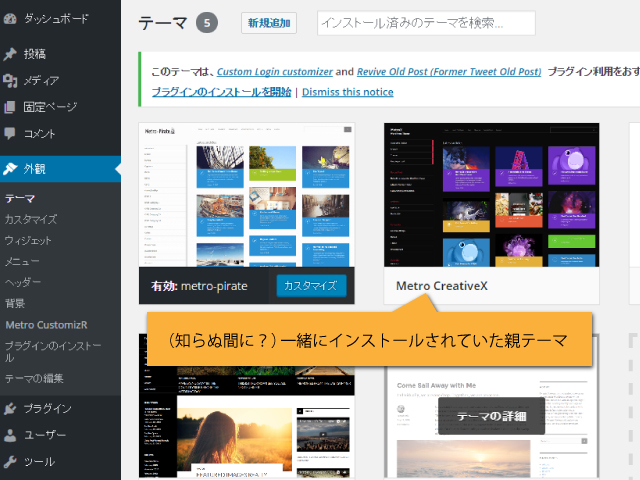
として「metro-pirate」というものを使用しました。
やっぱり見た目印象に残るのは大切よねと
配置やカラーバランス的に目を引いたこのテーマにしたのですが
いざカスタマイズ(テーマのスタイル等を編集)するときに、大変厄介な仕組みであったことが判明しまいた。
なんと親テーマ(Metro CreativeX)が存在したのです。
(ちなみに、インストールのときに確かに「親テーマもインストールします」のメッセージが出てたのですが、「なんじゃろ」と思ったけど確かめず・・・というおろか者丸出しなことをしてしまいました)

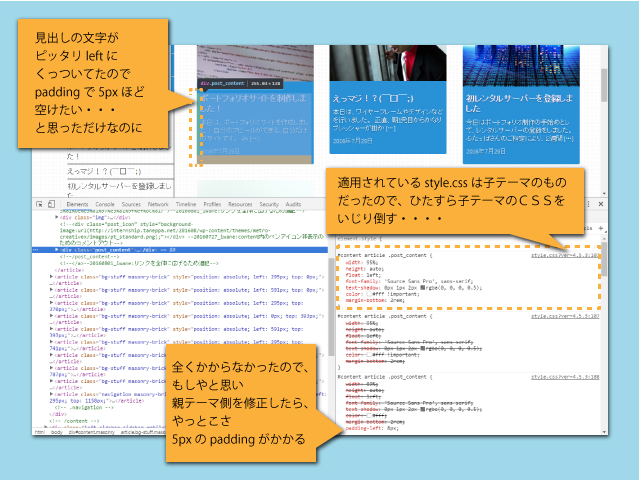
テーマ自体は別個なのですが、子テーマのCSS編集は親テーマのCSSと両方に渡って編集が必要になるということでした。
そのうえ、子テーマにはCSSしかなく、indexなどのhtml関係はすべて親テーマに存在しているので、ちょっと記述を・・・と思っても、一旦親テーマに移動して編集しないといけません。
こんな事を繰り返している内に、自分は何を編集したかったのか???と途中で吹っ飛んでしまうことがシバシバでございました(自分の記憶力の低スペックも多大に影響していると思いますが・・・)。
本blogのカスタマイズは、ふたっぱさんで課題に取り組みながら、隙間時間にちょこちょこやるというこをしているせいもあるのですが、たかだか5pxのpaddingを入れるのに、要素の検証では子テーマのCSSがかかっていたので、子テーマをずっといじり倒し、結局、親テーマのCSS側に記述しないと反映されないということが2日もかかって分かったときには、ふたっぱ様の研修者用デスクをちゃぶ台返ししそうになってしまいました。

訓練校でもWordPressのテーマ選定は慎重にと言われていたことが、(痛手を伴って)ひしひしと身にしみました。
訓練校では
・安全性の面から公式サイトに登録されているもの
・開発者がはっきりしているもの
でしたが、初心者は、親テーマの無いもの(子テーマはNG)ということを、ヒヨっ子卒業まで個人的な重要チェックポイントとしておきたいと思います。
現在は、一覧からコンテンツへのリンク(get_permalink)がタイトルタグ(細い)部分にしか適用されていないので、画像まで含めて一覧box全体にリンクタグを置き換えようとしているのですが、いざリンクタグを入れ替えると、タイトルが小文字になる・・・というありさまに「こっそっりテーマを替えてしまおっかな」と心が折れそうになっております。
しかし、せっかくこの記事でも取り上げたテーマですので粘り強く修正していきたいと思います。
(ここの実習が終わるまでに、整えば良いのですが・・・・)
明日からはポートフォリオのページを自分でWordPressにする作業に入ります。
若干WordPressに向き合う時間が多くなりますが、苦手科目の克服にはげみたいと思います。
今日の教訓は、「千里の道も一歩から」が身に染みております。