гҒ“гӮ“гҒ«гҒЎгҒҜпјҒгҒҹгӮҸгӮүгҒ§гҒҷгҖӮ
д»ҠеӣһгҒҜWEBгғҮгӮ¶гӮӨгғҠгғјгӮ’зӣ®жҢҮгҒҷж–№гҒҢеӢҳйҒ•гҒ„гҒ—гӮ„гҒҷгҒ„гҖҒWEBгӮөгӮӨгғҲдҪңжҲҗгҒ«гҒҠгҒ‘гӮӢгӮўгғјгғҲгҒЁгғҮгӮ¶гӮӨгғігҒ®йҒ•гҒ„гҒ«гҒӨгҒ„гҒҰгҒ§гҒҷгҖӮ
дҪңжҘӯгӮ’гҒ—гҒҰгҒ„гҒҰгҖҒгҒӨгҒ„гҒӨгҒ„иҮӘеҲҶгҒ®ж„ҹиҰҡгҒ§гҒӨгҒҸгӮҠгҒҢгҒЎгҒ гҒЈгҒҹгҒ®гҒ§гҖҒгҒқгӮӮгҒқгӮӮгғҮгӮ¶гӮӨгғігҒЈгҒҰпјҹгҒЁгҒ„гҒҶгҒЁгҒ“гӮҚгӮ’иҖғгҒҲгҒҹгҒ„гҒЁжҖқгҒ„гҒҫгҒҷгҖӮ
гҒқгӮӮгҒқгӮӮгҒ©гҒҶгҒ„гҒҶж„Ҹе‘іпјҹ
пј’гҒӨгҒ®иЁҖи‘үгҒ®ж„Ҹе‘ігӮ’з°ЎеҚҳгҒ«гҒҫгҒЁгӮҒгӮӢгҒЁгҖҒ
гӮўгғјгғҲпҪҘпҪҘпҪҘ
гӮўгғјгғҶгӮЈгӮ№гғҲгҒҢиҮӘиә«гҒ®ж„ҹжғ…гӮ„ж„ҹиҰҡгӮ’иЎЁзҸҫгҒҷгӮӢгҒ“гҒЁ
гғҮгӮ¶гӮӨгғіпҪҘпҪҘпҪҘ
иЁӯиЁҲгҒҷгӮӢгҒ“гҒЁ
е•ҸйЎҢи§ЈжұәгҒ®гҒҹгӮҒгҒ«иЁҲз”»гӮ’з«ӢгҒҰгҒҰгҒқгӮҢгӮ’еҪўгҒ«гҒҷгӮӢгҒ“гҒЁ
гҒЁгҒ„гҒҲгҒҫгҒҷгҖӮ
жҜ”гҒ№гҒҰгҒҝгӮӢгҒЁе…Ёз„¶йҒ•гҒ„гҒҫгҒҷгҒӯгҖҒгҖҒгҖҒ
гҒӨгҒҫгӮҠгҖҒгӮўгғјгғҲгҒҢиҮӘз”ұгҒ«иЎЁзҸҫгӮ’гҒҷгӮӢгӮӮгҒ®гҒӘгҒ®гҒ«еҜҫгҒ—гҖҒгғҮгӮ¶гӮӨгғігҒЁгҒҜзӣёжүӢгҒҢгҒ„гҒҰгҖҒгҒқгҒ®зӣёжүӢгҒ«дҪ•гҒӢгӮ’дјқгҒҲгӮӢгҒ“гҒЁгӮ’зӣ®зҡ„гҒЁгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ
гғҮгӮ¶гӮӨгғігҒҜдҪ•гҒ§гӮӮгҒӢгӮ“гҒ§гӮӮиҮӘеҲҶгҒ®ж„ҹжҖ§гҒ§гҒӨгҒҸгӮӢгӮӮгҒ®пјҒгҒЁгҒ„гҒҶж„ҹиҰҡгҒҢгҒӮгҒЈгҒҹгҒ®гҒ§гҒҷгҒҢгҖҒе®ҡзҫ©гҒҢ全然гҒЎгҒҢгҒЈгҒҹгӮҲгҒҶгҒ§гҒҷгҖӮ
гғҮгӮ¶гӮӨгғігӮ’гҒҷгӮӢдёҠгҒ§ж°—гӮ’гҒӨгҒ‘гӮӢгҒ№гҒҚгҒ“гҒЁ
дёҠиЁҳгҒ®гӮҲгҒҶгҒ«гҖҒWEBгғҮгӮ¶гӮӨгғҠгғјгҒЁгҒ„гҒҶгҒҠд»•дәӢгҒҜгҖҒиҮӘиә«гҒ®ж„ҹиҰҡгҒ§гӮөгӮӨгғҲгӮ’дҪңгҒЈгҒҰгҒҜгҒӘгӮүгҒӘгҒ„гҖҒгҒЁгҒ„гҒҶгҒ“гҒЁгҒҢгҒҠеҲҶгҒӢгӮҠгҒ„гҒҹгҒ гҒ‘гҒҹгҒӢгҒЁжҖқгҒ„гҒҫгҒҷгҖӮ
гҒ§гҒҜгҖҒгҖҢдјқгҒҲгӮӢгҖҚгҒЁгҒҜдҪ•гҒӘгҒ®гҒӢгҖҒдҪ•гӮ’ж°—гӮ’гҒӨгҒ‘гӮӢгҒ№гҒҚгҒӢгӮ’гҒҷгҒ“гҒ—гҒҫгҒЁгӮҒгҒҰиҰӢгҒҫгҒ—гӮҮгҒҶпјҒ
1.гҒқгҒ®гғҮгӮ¶гӮӨгғігҒ«гҒ—гҒҹзҗҶз”ұгӮ’иҖғгҒҲгӮӢ
2.зӣёжүӢгҒ«гҒҚгҒЎгӮ“гҒЁдјқгӮҸгӮӢгӮӮгҒ®гҒӢгӮ’иҖғгҒҲгӮӢ
пјҲгӮҸгҒӢгӮҠгӮ„гҒҷгҒ•пјү
3.дҫҝеҲ©гҒ«дҪҝгҒҲгӮӢгӮөгӮӨгғҲгҒӢгӮ’иҖғгҒҲгӮӢ
1.гҒқгҒ®гғҮгӮ¶гӮӨгғігҒ«гҒ—гҒҹзҗҶз”ұгӮ’иҖғгҒҲгӮӢ
гҒҹгҒ гҖҒгҒӘгӮ“гҒЁгҒӘгҒҸгҖҒгҒӢгӮҸгҒ„гҒ„гҒӢгӮү…гҒЁгҒ„гҒҶгҒ“гҒЁгҒҜйҖҡз”ЁгҒ—гҒҫгҒӣгӮ“пјҒ
жҺҲжҘӯгҒ§е…Ҳз”ҹгҒ«гӮҲгҒҸжҖ’гӮүгӮҢгҒҰгҒ„гҒҫгҒ—гҒҹ…笑
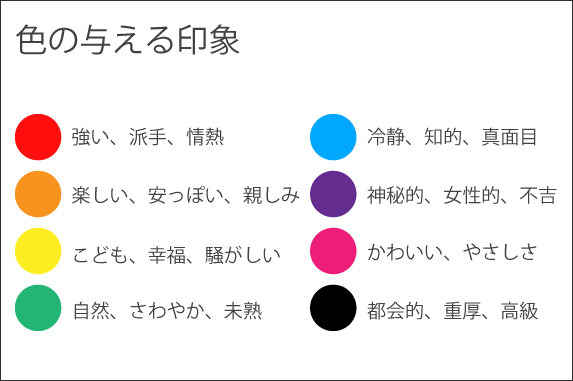
гҖҢгҒӘгҒңгҒқгҒ®иүІгӮ’йҒёгӮ“гҒ гҒ®гҒӢгҖҚгҖҒгҖҢд»–гҒЁжҜ”гҒ№гҒӘгҒңгҒқгҒ®еӨ§гҒҚгҒ•гҒ«гҒ—гҒҹгҒ®гҒӢгҖҚгҒӘгҒ©гҖҒгҒӘгҒңпјҹгӮ’иҖғгҒҲгҒҰгҒҝгҒҫгҒ—гӮҮгҒҶгҖӮ
дёҠиЁҳпј’гҒӨгҒ®гҒ“гҒЁгҒ§гҒ„гҒҶгҒЁгҖҒиүІгҒ«гҒҜж„Ҹе‘ігҒҢгҒӮгҒЈгҒҹгӮҠгҒ—гҒҫгҒҷгҖӮ

гҒҫгҒҹеӨ§гҒҚгҒ•гҒ«й–ўгҒ—гҒҰгҒҜгҖҒжң¬еҪ“гҒ«зӣ®з«ӢгҒҹгҒӣгҒҹгҒ„иЁҖи‘үгҒҢе°ҸгҒ•гҒҸгҒҰдјқгҒҲгҒҹгҒ„гҒ“гҒЁгҒҢдјқгӮҸгҒЈгҒҰгҒ„гҒӘгҒ„пјҒгҒӘгӮ“гҒҰгҒ“гҒЁгӮӮгҒӮгӮҠгҒҫгҒҷгҖӮ
з§ҒгӮӮз…®и©°гҒҫгҒЈгҒҰгҒҸгӮӢгҒЁеҝҳгӮҢгҒҢгҒЎгҒ«гҒӘгӮҠгҒҫгҒҷ…гҖҒ
2.зӣёжүӢгҒ«гҒҚгҒЎгӮ“гҒЁдјқгӮҸгӮӢгӮӮгҒ®гҒӢгӮ’иҖғгҒҲгӮӢ
пјҲгӮҸгҒӢгӮҠгӮ„гҒҷгҒ•пјү
еүҚеӣһгҖҒгӮӯгғЈгғғгғҒгӮігғ”гғјгҒ®гҒҠи©ұгҒ§гӮӮжӣёгҒ„гҒҹгҒ®гҒ§гҒҷгҒҢгҖҒгӮөгӮӨгғҲгҒ«гҒҜеҝ…гҒҡиҰӢгҒҰгҒҸгӮҢгҒҰгҒ„гӮӢгғҰгғјгӮ¶гғјгҒ®ж–№гҒҢгҒ„гҒҫгҒҷгҖӮ
иҰӢгҒҰгҒҸгӮҢгӮӢдәәгҒ«з«Ӣе ҙгҒ«з«ӢгҒЈгҒҰе®ўиҰізҡ„гҒ«иҮӘеҲҶгҒ®гғҮгӮ¶гӮӨгғігӮ’гҒҝгҒҰгҒҝгҒҫгҒ—гӮҮгҒҶгҖӮ
иүІеҗҲгҒ„
ж–Үеӯ—гҒ®еӨ§гҒҚгҒ•
жјўеӯ—гғ»гҒІгӮүгҒҢгҒӘгҒ®дҪҝгҒ„еҲҶгҒ‘
гҒӘгҒ©…
иҮӘеҲҶгҒ®еҘҪгҒҝгҒ§гҒҜгҒӘгҒҸгҖҒзӣёжүӢгӮ’жҖқгҒ„гӮ„гӮӢгҒ“гҒЁгҒҢеӨ§еҲҮгҖҒгҒЁгҒ„гҒҶгҒ“гҒЁгҒ§гҒҷгҒӯгҖӮгӮҸгҒҹгҒ—гӮӮж°—гӮ’гҒӨгҒ‘гҒҫгҒҷгҖӮ笑
3.дҫҝеҲ©гҒ«дҪҝгҒҲгӮӢгӮөгӮӨгғҲгҒӢгӮ’иҖғгҒҲгӮӢ
гҒ“гҒЎгӮүгӮӮ2гҒӨгӮҒгҒ®еҶ…е®№гҒЁдјјгҒҰгҒҸгӮӢгҒ®гҒ§гҒҷгҒҢгҖҒгғҡгғјгӮёж§ӢжҲҗгӮ’иҖғгҒҲгӮӢгҒЁгҒҚгҒ®гҒҠи©ұгҒ§гҒҷгҖӮ
гғҰгғјгӮ¶гғјгҒ®ж–№гҒҢж¬ІгҒ—гҒ„жғ…е ұгӮ’гҒҷгҒҗиҰӢгҒӨгҒ‘гӮүгӮҢгӮӢгӮҲгҒҶгҒӘй…ҚзҪ®гҒ«гҒӘгҒЈгҒҰгҒ„гӮӢгҒӢпјҹд»ҠдёҖеәҰе•ҸгҒ„гҒӢгҒ‘гҒҰгҒҝгҒҫгҒ—гӮҮгҒҶгҖӮ
иҰӢгҒҹзӣ®гҒ°гҒӢгӮҠж°—гҒ«гҒҷгӮӢгҒ®гҒ§гҒҜгҒӘгҒҸгҖҒгҖҢе®ҹйҡӣгҒ«гӮөгӮӨгғҲгӮ’иҰӢгӮӢгҒЁгҒҚгҖҚгӮ’гӮӨгғЎгғјгӮёгҒ—гҒҰгҖҒгҒ©гҒ“гҒ«гҒ©гҒҶй…ҚзҪ®гҒ—гӮҲгҒҶпјҹгҒЁиҖғгҒҲгӮӢгҒЁиүҜгҒ„гҒӢгӮӮгҒ—гӮҢгҒҫгҒӣгӮ“гҖӮ
гҒҫгҒЁгӮҒ
гҒҫгҒЁгӮҒгҒҰгҒҝгҒҰж„ҹгҒҳгҒҹгҒ®гҒ§гҒҷгҒҢгҖҒ
WEBгғҮгӮ¶гӮӨгғҠгғјгҒ«гҒҜе®ўиҰіжҖ§гӮ„жҖқгҒ„гӮ„гӮҠгҒ®еҝғгҒҢйҮҚиҰҒгҒӘгӮ“гҒ гҒӘгҒЁж„ҹгҒҳгҒҫгҒ—гҒҹгҖӮ
иҮӘиә«гӮ’иЎЁзҸҫгҒҷгӮӢдәӢгҒ«зү№еҢ–гҒ—гҒҹгӮўгғјгғҲгҒЁгҒҜгҒҫгӮӢгҒ§йҒ•гҒҶгҖҒеҘҘж·ұгҒ„гҒҠд»•дәӢгҒ гҒӘгҒЁж„ҹгҒҳгҒҫгҒ—гҒҹпјҒ
гҒҝгҒӘгҒ•гӮ“гӮӮгҖҒгҖҢгҒҠгӮӮгҒ„гӮ„гӮҠгҖҒгҒҠгӮӮгҒ„гӮ„гӮҠгҖҚгҒЁеҸЈгҒҡгҒ•гҒҝгҒӘгҒҢгӮүгғҮгӮ¶гӮӨгғігҒ—гҒҰгҒҜгҒ„гҒӢгҒҢгҒ§гҒ—гӮҮгҒҶгҒӢгҖӮ笑
з§ҒгҒҜжҒҘгҒҡгҒӢгҒ—гҒ„гҒ®гҒ§йҒ ж…®гҒ—гҒҰгҒҠгҒҚгҒҫгҒҷгҖӮ笑
гҒ§гҒҜд»ҠеӣһгҒҜгҒ“гҒ®иҫәгҒ§еӨұзӨјгҒ—гҒҫгҒҷпјҒпјҒ
ж¬Ўеӣһжӣҙж–°гӮ’гҒҠжҘҪгҒ—гҒҝгҒ«пјҒпјҒпјҒ
гҒҹгӮҸгӮү
