уБУуВУуБлуБбуБпя╝Б
ф╗Кх╣┤уБЛуВЙшК▒ч▓ЙчЧЗуГЗуГУуГеуГ╝уБЧуБЯуБЛуВВуБЧуВМуБкуБДуГДуГЬуБзуБЩуАВ
уБ╛уБаф┐буБШуБЯуБПуБкуБДуБоуБзуАБф║ЛхоЯуБЛуВЙчЫоуВТуБЭуВЙуБЧуБжуБДуБ╛уБЩуАВ
цЧйщАЯуБзуБЩуБМчЪЖуБХуВУуБпWEBуГЗуВ╢уВдуГ│уБлуВВц╡БшбМуБМуБВуВЛуБУуБиуВТуБФхнШчЯеуБзуБЧуВЗуБЖуБЛуАВ
ф╗КхЫЮуБпя╝УчиощбЮуБоWEBуГЗуВ╢уВдуГ│уБиуАБчП╛хЬиуБохВ╛хРСуБлуБдуБДуБжуБФч┤╣ф╗ЛуБЧуБ╛уБЩуАВ
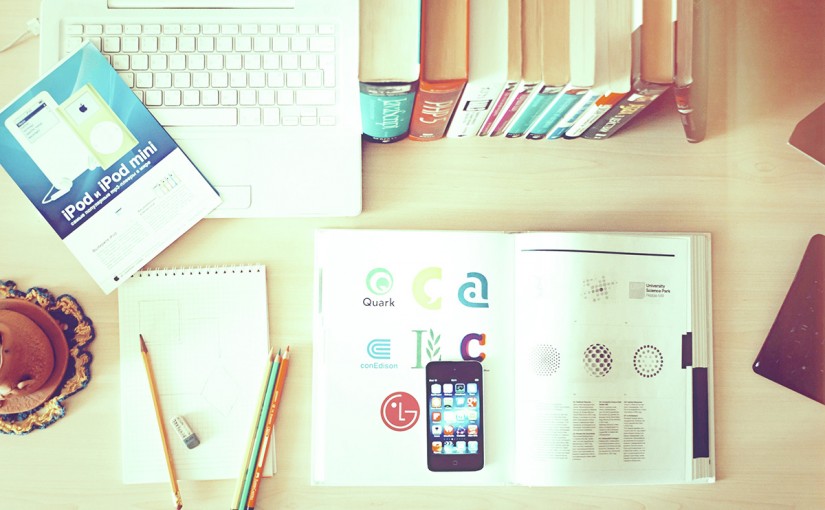
уАРуГХуГйуГГуГИуГЗуВ╢уВдуГ│уАС

цЬАш┐СуВИуБПчЫоуБлуБЩуВЛуБоуБМуБУуБоуВИуБЖуБкуБ║уБгуБЯуВКуБиуБЧуБЯуГЗуВ╢уВдуГ│уАВ
уБУуБбуВЙуБпуАМуГХуГйуГГуГИуГЗуВ╢уВдуГ│уАНуБихС╝уБ░уВМуАБш┐Сх╣┤ф╕╗ц╡БуБлуБкуБгуБжуБДуБ╛уБЩуАВ
чЙ╣х╛┤уБиуБЧуБжуБпф╕ЛшиШуБоуВИуБЖуБкцДЯуБШуБзуБЩуАВ
уГ╗ш│кцДЯуВДчлЛф╜УцДЯуБМуБ╗уБиуВУуБйуБкуБД
уГ╗уВиуГХуВзуВпуГИуБпцЬАх░ПщЩР
уГ╗цЦЗхнЧуВВцЬАх░ПщЩР
уГ╗чЫочЪДуВДхХЖхУБуБМф╕АчЫоуБзуВПуБЛуВЛ
уГ╗щГихУБуБоцйЯшГ╜уБМф╕АчЫоуБзхИЖуБЛуВЛ
уГ╗хРДшжБч┤ауБМуБПуБгуБНуВКуБЧуБжуБДуВЛ
уГ╗уВ░уГйуГЗуГ╝уВ╖уГзуГ│уВТф╜┐уВПуБкуБД
уГ╗уВ╖уГ│уГЧуГлуБкуВ┐уВдуГЭуВ░уГйуГХуВг
уГ╗уВ╖уГ│уГЧуГлуБкуВ░уГкуГГуГЙуГмуВдуВвуВжуГИ
хЗ║хЕ╕
ч╡╢хп╛уБКуБХуБИуБжуБКуБНуБЯуБДуГХуГйуГГуГИуГЗуВ╢уВдуГ│уБоуБ╛уБиуВБ | цакх╝Пф╝Ъчд╛LIG
http://liginc.co.jp/web/matome-web/19271
хАЛф║║чЪДуБлуБпф╗КуБгуБ╜уБПуБжхдзхе╜уБНуБкуГЗуВ╢уВдуГ│уБкуБоуБзуБЩуБМуАБцЙЛуВТхЗ║уБЭуБЖуБиуБЩуВЛуБЯуБ│уАМхИЭх┐ГшАЕуБМф╜┐уБДуБУуБкуБЩуБоуБпуБкуБЛуБкуБЛщЫгуБЧуБДуАНуБихнжцабуБохЕИчФЯуБлшиАуВПуВМуБЯуБоуВТцАЭуБДхЗ║уБЧуБжф╕АчЮмш║Кш║ЗуБЧуБжуБЧуБ╛уБДуБ╛уБЩуАВчмС
хЕ╖ф╜УчЪДуБлф╛ЛуВТхЗ║уБЩуБиуАБуБзуБНуВЛуБауБСф╜ЩхИЖуБкуГЗуВ╢уВдуГ│уВТуБЭуБОшР╜уБиуБЧуВ╣уГГуВнуГкуБиф╗Хф╕КуБТуБкуБДуБиуБкуВЙуБкуБДуБЯуВБуАБхд▒цХЧуБЩуВЛуБиуБйуБУуБМуВпуГкуГГуВпуБзуБНуВЛуБоуБЛуБМхИЖуБЛуВКуБлуБПуБПуБкуБгуБжуБЧуБ╛уБЖуБиуБДуБЖф║ЛцЕЛуБлуБкуВКуБЛуБнуБ╛уБЫуВУуАВ
уБКуБЧуВГуВМуВВш╢│уБЧчоЧуВИуВКх╝ХуБНчоЧуБМщЫгуБЧуБДуБоуБихРМуБШуБзуБЩуБнуАВ
уБ╛уБауБ╛уБауГДуГЬуВВцКАшбУуБМш╢│уВКуБкуБДуБоуБзуАБуБбуВЗуБгуБиуБЪуБдцМСцИжуБЧуБжуБДуБУуБЖуБицАЭуБДуБ╛уБЩуАВ
уАРуГЮуГЖуГкуВвуГлуГЗуВ╢уВдуГ│уАС

ч╢ЪуБДуБжуАМуГЮуГЖуГкуВвуГлуГЗуВ╢уВдуГ│уАНуБзуБЩуАВ
уБХуБгуБНуБиуБкуБлуБМхдЙуВПуБгуБЯуБоя╝ЯуБиуБДуБЖшкншАЕуБоцЦ╣уБпуГЬуВ┐уГ│уБоф╕ЛуБоцЦ╣уВТуВИуБПшжЛуБжуБ┐уБжуБПуБауБХуБДуАВ
уБ╗уВУуБоуВКуБих╜▒уБМуБдуБДуБжуБДуВЛуБоуБМшжЛуБИуБ╛уБЩуБзуБЧуВЗуБЖуБЛуАВ
уГЮуГЖуГкуВвуГлуГЗуВ╢уВдуГ│уБпчЫ┤ши│уБЩуВЛуБиуАМчЙйш│кчЪДуБкуГЗуВ╢уВдуГ│уАНуБзуБЩуАВ
чЙ╣х╛┤уБпф╕ЛшиШуБоуВИуБЖуБкуВВуБоуБМуБВуБТуВЙуВМуБ╛уБЩуАВ
уГ╗уВ╖уГгуГЙуВжуБкуБйуВТчФиуБДуВЛуБУуБиуБзуАБуВкуГЦуВ╕уВзуВпуГИуБлщЭвуВТцМБуБЯуБЫуВЛуБУуБиуБзуАБхеешбМуБНуБкуБйф╝ЭуБИуВДуБЩуБПуАБуБЭуВМуБМшзжуВМуВЛя╝ИуВ┐уГГуГЧ/уВпуГкуГГуВпя╝ЙуБУуБиуБМуБзуБНуВЛуВВуБоуБауБиуГжуГ╝уВ╢уГ╝уБлчЫ┤цДЯчЪДуБлшкНшнШуБзуБНуВЛуВИуБЖуБлуБЩуВЛуАВ
уГ╗хЕЙуАБщЭвуАБхеешбМуБНуАБхЛХуБНуВТхИйчФиуБЩуВЛуБУуБиуБзуАБхРДуВкуГЦуВ╕уВзуВпуГИуБМуБйуБоуВИуБЖуБлф╜ЬчФиуБЧуБВуБЖуБЛуВТуГжуГ╝уВ╢уГ╝уБлчЫ┤цДЯчЪДуБлф╝ЭуБИуВДуБЩуБДуАВ
уГ╗уГкуВвуГлуБкуГйуВдуГЖуВгуГ│уВ░уБлуВИуВКуАБуВкуГЦуВ╕уВзуВпуГИуВТцЬмчЙйуВЙуБЧуБХуВТщлШуВБуВЛ
уГ╗щБ╖чз╗уБичП╛хЬиуБДуВЛха┤цЙАуВТцДПшнШуБХуБЫуВЛуВвуГЛуГбуГ╝уВ╖уГзуГ│
уГ╗ш│кцДЯуВТуБкуБПуБЧуАБч╡▒ф╕АцДЯуБоуБВуВЛщЕНшЙ▓уВТчФиуБДуВЛ
уГ╗ф╜ЩчЩ╜уВТцДПшнШуБЩуВЛщЗНшжБцАз
хЗ║х▒Х
уВвуГЧуГкуГ╗WebуГЗуВ╢уВдуГ│уБлуГЮуГЖуГкуВвуГлуГЗуВ╢уВдуГ│уВТцДПшнШуБЧуБжчФиуБДуВЛцЙЛц│Х | Swwwim
http://swwwim.net/technique-for-material-design/
уБУуБоуВИуБЖуБлуАБуГЮуГЖуГкуВвуГлуГЗуВ╢уВдуГ│уБлуБпуГжуГ╝уВ╢уГ╝уБМчЫ┤цДЯчЪДуБлцУНф╜ЬуБЧуВДуБЩуБДуВИуБЖуБкх╖ехдлуБМчЫЫуВКш╛╝уБ╛уВМуБжуБДуБ╛уБЩуАВ
уБУуБбуВЙуВВуГХуГйуГГуГИуГЗуВ╢уВдуГ│уБихРМцзШуАБш┐Сх╣┤хдЪуБПцОбчФиуБХуВМуБжуБДуВЛуГЗуВ╢уВдуГ│цЙЛц│ХуБзуБЩуАВ
уАРуГкуГГуГБуГЗуВ╢уВдуГ│уАС

уБУуБоуВИуБЖуБкчлЛф╜УчЪДуБкуГЗуВ╢уВдуГ│уВВуБ╛уБауВИуБПчЫоуБлуБЩуВЛуБЛуВВуБЧуВМуБкуБДуБзуБЩуБнуАВ
уБУуБбуВЙуБпуАМуГкуГГуГБуГЗуВ╢уВдуГ│уАНуБихС╝уБ░уВМуАБуБбуВЗуБгуБихЙНуБ╛уБзф╕╗ц╡БуБауБгуБЯуГЗуВ╢уВдуГ│цЙЛц│ХуБзуБЩуАВ
чЙ╣х╛┤уБпф╕ЛшиШуБоуВИуБЖуБкуВВуБоуБМцМЩуБТуВЙуВМуБ╛уБЩуАВ
уГ╗уВ╖уГгуГЙуВжуВДуГЖуВпуВ╣уГБуГгуВТф╜┐чФиуБЧуГЗуВгуГЖуВгуГ╝уГлуБлуБУуБауВПуБгуБЯхеешбМуБНуБМцДЯуБШуВЙуВМуВЛуГЗуВ╢уВдуГ│
уГ╗члЛф╜УчЪДуБкуГЗуВ╢уВдуГ│уБоуБЯуВБуГЬуВ┐уГ│уБкуБйуБошкНшнШуБлцЬЙхИй
уГ╗чЫ┤цДЯчЪДуБкцУНф╜ЬуБМхПпшГ╜
уГ╗щлШч┤ЪцДЯуВТц╝ФхЗ║уБзуБНуВЛ
уГ╗хИ╢ф╜ЬуБлуБпуВ╣уВнуГлуБицЩВщЦУуБМх┐ЕшжБ
цХ░х╣┤хЙНуБпуБУуБоуГЖуВпуГЛуГГуВпуВТф╜┐чФиуБЧуБжуБЯуБПуБХуВУуБоуГЫуГ╝уГауГЪуГ╝уВ╕уБМф╜ЬуВЙуВМуБжуБДуБЯуБоуБзуАБф╗КуБУуБоцЙЛц│ХуВТуГвуГкуГвуГкуБлуБЧуБжуГЗуВ╢уВдуГ│уБЩуВЛуБиф╕ЛцЙЛуВТуБЩуВЛуБиуАМуБкуВУуБЛхПдшЗнуБДуАВуАВуАНуБицАЭуВПуВМуБжуБЧуБ╛уБЖцБРуВМуБоуБВуВЛуГЗуВ╢уВдуГ│уБзуБЩуАВ
цОИценуБоф╕нуБзуВВуАБуАМуГЩуГЩуГлуБиуВиуГ│уГЬуВ╣уАНуАМуВ╖уГгуГЙуВжуАНуБохК╣цЮЬуБоф╜┐уБДцЦ╣уБлуБпуАБхЕИчФЯуБлуВВуАМуБПуВМуБРуВМуВВуБХуВКуБТуБкуБПя╝БуАНуБихО│щЗНуБлц│ицДПуБХуВМуБжуБНуБ╛уБЧуБЯуАВ
цЩВф╗гуБиуБиуВВуБлц╡БшбМуБпчз╗уВКхдЙуВПуВЛ
уГХуГйуГГуГИуГЗуВ╢уВдуГ│уВДуГЮуГЖуГкуВвуГлуГЗуВ╢уВдуГ│уБоцЙЛц│ХуБпуАБф╗КуВДчФЯц┤╗уБлцмауБЛуБЫуБкуБДуВ╣уГЮуГЫуБоуВвуВдуВ│уГ│уВДуВвуГЧуГкуБоф╕нуБоуГЗуВ╢уВдуГ│уБлхдЪуБПшжЛуВЙуВМуВЛуБоуБзуАБш║лш┐СуБлцДЯуБШуБжщаВуБСуБЯуБоуБзуБпуБкуБДуБзуБЧуВЗуБЖуБЛуАВ
WEBуГЗуВ╢уВдуГ│уБоц╡БшбМуВТшк┐уБ╣уБжуБДуБжцДЯуБШуБЯуБоуБпуАБуГХуВбуГГуВ╖уГзуГ│уБоуГИуГмуГ│уГЙуБлуВВщАЪуБЪуВЛуВВуБоуБМуБВуВКуБ╛уБЩуБМуАБчзБуБЯуБбуБоуГйуВдуГХуВ╣уВ┐уВдуГлуБохдЙхМЦуБМхдзуБНуБПщЦвщАгуБЧуБжуБДуВЛуБоуБауБкуБиуБДуБЖуБУуБиуБзуБЩуАВ
ф╗Кх╛МуБпуБХуВЙуБлуБйуВУуБкуГЗуВ╢уВдуГ│уБМчФЯуБ╛уВМуБжуБДуБПуБоуБзуБЧуВЗуБЖуБЛуАВ
цГ│хГПуБЩуВЛуБауБСуБзце╜уБЧуБ┐уБзуБЩуБня╝Б
уБзуБпуБ╛уБЯуАВ
by уГДуГЬ