まずは使ってみよう!photoshopの「ベベルとエンボス」で金属っぽいパーツの作り方
- By robiii
- 2016年2月25日
- まずは使ってみよう!photoshopの「ベベルとエンボス」で金属っぽいパーツの作り方 はコメントを受け付けていません

こんにちは、robiiiです。
バナーを作成するとき、パーツをいちいち探す手間が惜しいと思ったことはありませんか?
どれを使おうかなと探しているうちに、時間がどんどん過ぎていく……単純ながら怖いお話です。
自分で作れれば問題はないのですが、なかなか初心者には難しい……ということで、まずは第一歩を踏み出そうというのが今回のお話です。
初心者は使うな!?「ベベルとエンボス」
職業訓練でデザインの先生が口を酸っぱくしておっしゃっていたのが、「ベベルとエンボスは使うな」ということでした。
仕組みがわかっていないうちから使ってしまうと、変に立体感が出てしまって非常にダサくなってしまうからです。
そのようなお話をされたものだから、私はベベルとエンボスの項目を「なかったこと」にして過ごしてきたワケです。
ただ、せっかく存在しているツールなんだからどうにかして活かしたい……!
そう思いいろいろ調べると、どうやらこれで金属のパーツが作れるようなのです!
死に技ならぬ死にツールだったベベルとエンボスに光が……!
実際に作ってみた
「グラデーション」&「ベベルとエンボス」で枠を作ろう
まず、Photoshopの「シェイプツール」で正円を描きます。
今回は200*200pxです。

次に、「グラデーションマスク」を使用して、金属っぽいグラデーションをかけます。
コツは細かく色をスポイトでとり、濃く暗い色は赤みを足すと金属らしく見えます。

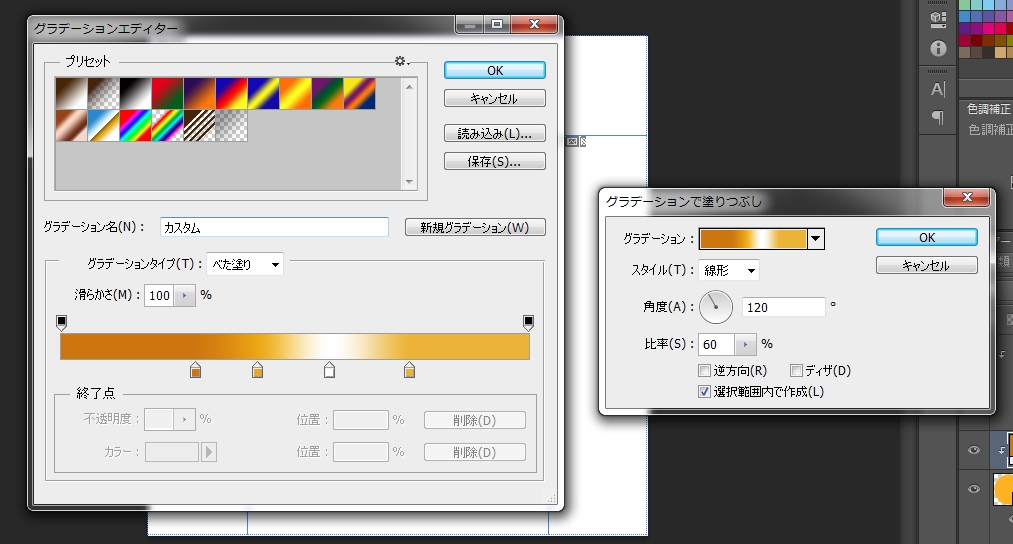
設定はこんな感じ。
今回は基本的な形なのでほぼ初期設定のままです。

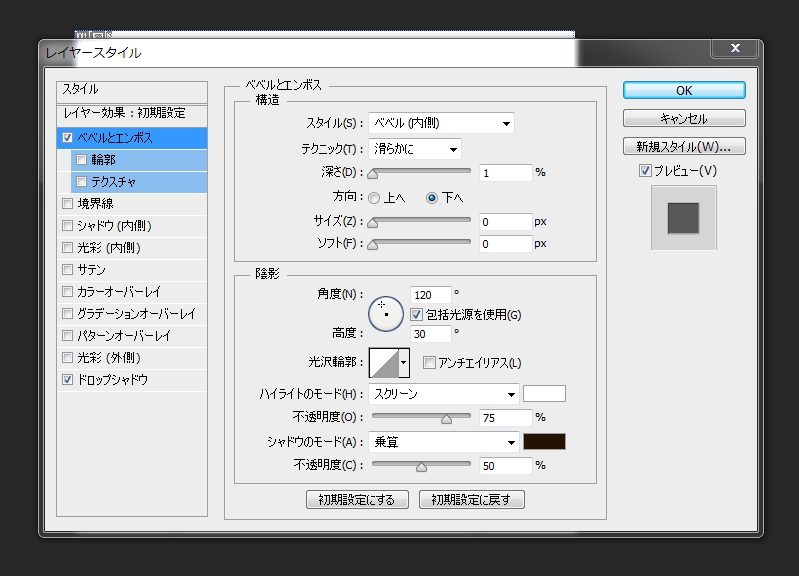
さて、いよいよ「ベベルとエンボス」の登場です!
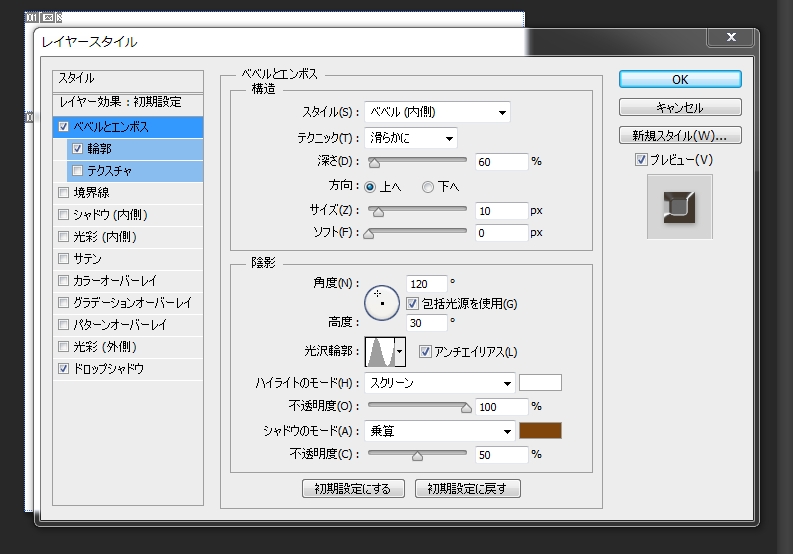
まずはベベル(内側)をかけ、ぼんやりとした立体感を表現します。

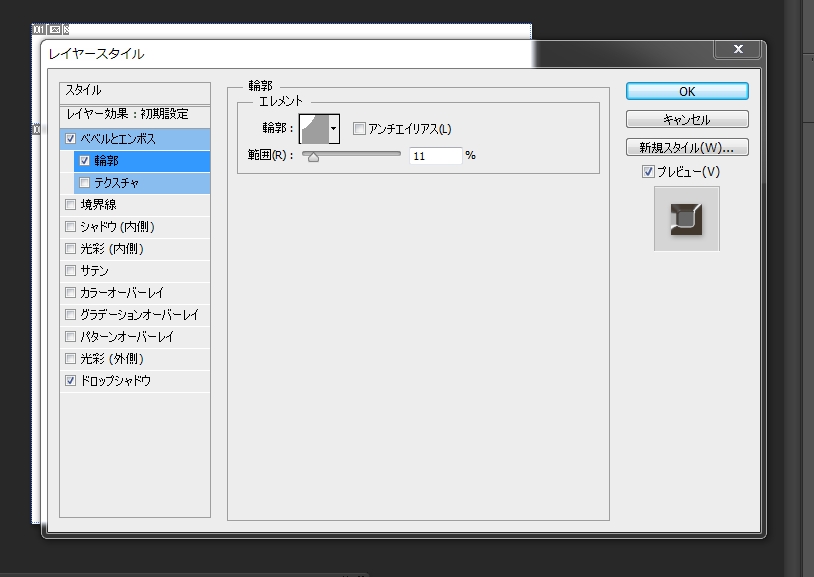
次は「ベベルとエンボス」ツール内の「輪郭」にチェックを入れ、「範囲」の数字を調整すると、輪郭の位置を動かすことができます。

あれ?まだ金属っぽくないですね……
ここで魔法のツール「輪郭」をいじりましょう!
輪郭は「輪郭」ツール → エレメント内(ややこしいですね……)および、「ベベルとエンボス」の「光沢輪郭」という項目です。
これで輪郭や光沢の形を選ぶことができます。(初期設定は直線)
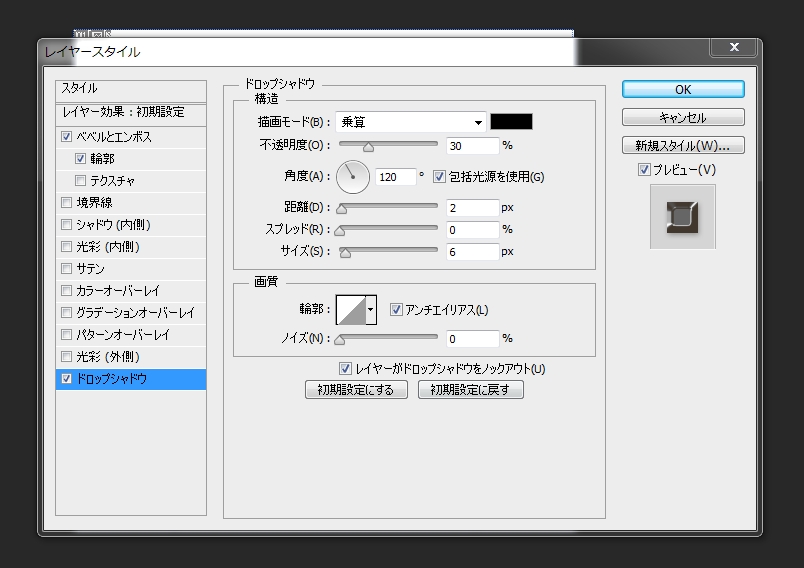
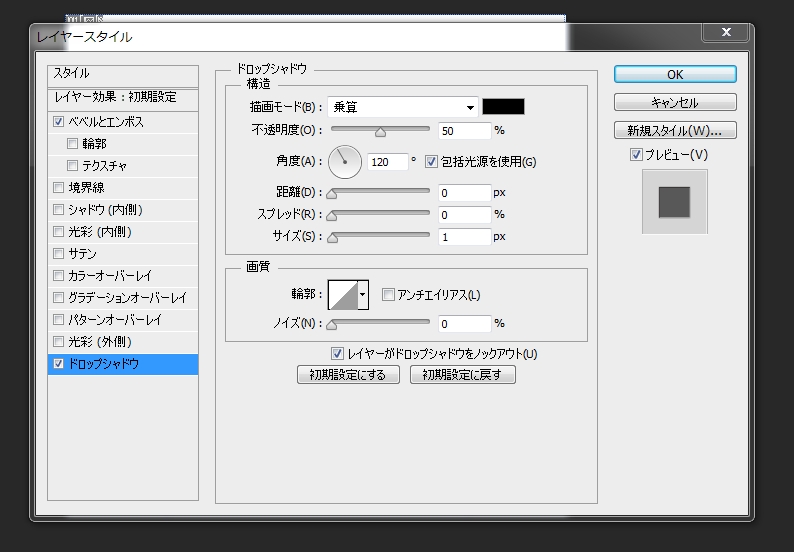
レイヤースタイル設定を載せておきますね。


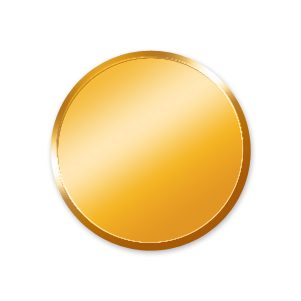
これをプレビューを見ながらいじると……

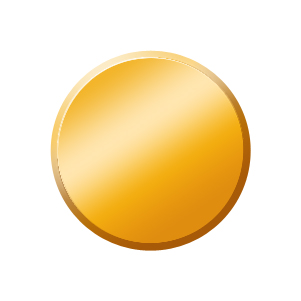
おお!!!一気に金属っぽくなりました!!
「ベベルとエンボス」を使えている感じがします!!!
お気づきの方もおられると思いますが、こっそり「ドロップシャドウ」を入れました。

これで枠が完成です!
文字を入れてみよう
ちょうど大学の二次試験シーズンですし、今回は学習塾なんかに使えるパーツを作ってみます。
テキストを入力してみましたが、このままだとグラデーションに負けて可読性が低いです。

ということで、文字にも「ベベルとエンボス」を入れてみましょう。


今回、文字に関しては特に輪郭などはいじっていません。
角度を合わせてあげると、良い感じに立体感が生まれますね!
最後に、こちらにも「ドロップシャドウ」を入れます。
といっても、うっすらと枠をつけてあげるのが目的なので、「光彩(外側)」や「境界線」など、ご自身の好きなレイヤースタイルでも可能だと思います。

そうして完成したのが……こちら!!!

どうでしょうか、それらしくなっているんじゃないでしょうか?
こういう感じでどんどんパーツのデザインストックを作っておけると、いざ作業のときの手間が省けますね。
何より、自分で作れば微調整が効くというのも大きい!
まとめ
「ベベルとエンボス」は上手に調整すれば素晴らしいツールだった!
職業訓練のときは、「ベベルとエンボス」と聞くと失笑が起きていました。
本当に「ベベルとエンボス(笑)」みたいな感じでした。
ですがどうでしょう、実際に調整しながら使っていくと、屈指の効果的なツールだということがわかりました。
講師の方々の教えは大切にしていくべきだと思いますが、まずはなぜそのようなことをおっしゃっているのか、自分で確かめてみることが大切なのだと思います。
その上で、やっぱりその通りなら守っていけば良いし、そうでなければ自分なりにアレンジしていくべきです。
それを積み重ねることは、自分の経験、考えにつながっていきます。
いよいよ残り1日です!ではまた、次の投稿で。


![[IE9 jQuery 動かない] 旧バージョンIEに対応せよ!!! [IE9 jQuery 動かない] 旧バージョンIEに対応せよ!!!](https://internship.taneppa.net/201602/wp-content/uploads/wordpress-popular-posts/334-featured-60x60.jpg)


最近のコメント