超デザイン初心者の為の超基本パターン
- By サワワ
- 2016年2月10日
- No Comments
何でもかんでも大きく見せればいいわけじゃない!
こんにちは、ふたっぱインターン生のサワワです!今日はデザインについてまた一つ学ばせていただきました。web初心者ということはもちろんwebデザイ ンも初心者なわけです。なんとなくこんな感じにしたいのだけど、それがわからない、技術がないのか、センスがないのか、それともその両方か・・・・僕に 至っては3番目ですね。
しかし、あきらめていません!なぜなら、過去の先輩方が、良いデザインを作るためにいろいろと文献(参考書)を残してくださっているのだから。「デザイン の基本」などの本がたくさん出ている。それを参考にすればこんな僕でもそれっぽい感じに近づけるんです。今日はそのなかの一部を書いてみようと思います。
余白を作ることの重要性
余白を十分にとる!デザイン初心者はとにかく目立たせようと画面全体にいろいろ大きく配置しようとしてしまいがちです。目立たせることは間違いではないのですが、逆効果、ということもあるんですよね。全部がガチャガチャして結局なにもみてもらえないわけです。そこで見せたいものを見てもらうために敢えて一歩引く、余白を十分にとることで見せたいものに目線がいくようする必要があるのです。
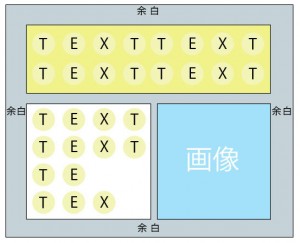
>まずは悪い例
(今日の僕)
とにかく全体的に大きくしようとして窮屈になっています。
しかもそれぞれの領域がばらばらでごちゃごちゃしています。これでは誰も見てくれません。
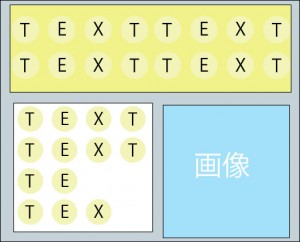
具体的には

まずは画面の両端にしっかり余白を作り、画像とテキストの間も余白をとる。テキストの領域と画像の領域をそろえる。これをやるだけでもかなりスッキリとしたレイアウトになります。ってか僕には効果てきめんでした。頭では分かっていても実際やるとうっかり忘れることも。そんなときは初心帰る意味でも使えると思います。
まとめ
絵画が生まれてから(大げさ)いままでいろんな人がデザインについて四苦八苦してきたわけで、いろんな、法則やルールみたいなものが沢山生み出されてるんですね、そういったものを活用していろんな人に伝わるデザインを作りたいと思います。
ありがとうございました。




![[IE9 jQuery 動かない] 旧バージョンIEに対応せよ!!! [IE9 jQuery 動かない] 旧バージョンIEに対応せよ!!!](https://internship.taneppa.net/201602/wp-content/uploads/wordpress-popular-posts/334-featured-60x60.jpg)


コメントを残す
コメントを投稿するにはログインしてください。